Kako implementirati SSL i HTTPS u WordPressu besplatno
Uvođenje SSL-a pružit će nekoliko prednosti vašoj web-lokaciji. Osim poboljšanja sigurnosti web-lokacije, SSL bi korisnicima također omogućio da steknu povjerenje na web-lokaciji, kao i da povećaju ukupnu ocjenu u rezultatima Google pretraživanja.
Kada se postavi, vaša će se web-lokacija prikazivati pod https s zelenom oznakom lokota u adresnoj traci preglednika.
Međutim, SSL na vašoj web-lokaciji tradicionalno bi koštao nekoliko stotina godišnje, ovisno o vrsti certifikata. Također neizbježno zahtijeva tehničku instalaciju na vaš poslužitelj što je često zamoran proces.
Ali, što ako vam sada kažem da možete primijeniti važeći SSL besplatno s manje boli za postavljanje vaše WordPress stranice? Evo kako.
Početak rada
CloudFlare, jedna od vodećih CDN i internetskih sigurnosnih službi, sada je unaprijedila svoju značajku sa SSL-om svim svojim klijentima čak i onima koji imaju slobodan plan. Mi ćemo ih koristiti za implementaciju SSL-a besplatno.
Ovdje se prijavljujete za račun. Zatim dodajte svoju web-lokaciju u CloudFlare. Od vas će se tražiti da zamijenite svoj NS (poslužitelj imena) s onim koje ste dobili, na primjer:
ANDY.NS.CLOUDFLARE.COM LOLA.NS.CLOUDFLARE.COM
Postupak će se mijenjati ovisno o davatelju usluge hostinga. Stoga, obratite se korisničkoj podršci za hosting. Kada promijenite DNS, vaša će se web-lokacija prikazivati kroz CloudFlare infrastrukturu. Vaše će stranice biti predmemorirane i posluživane kroz njihov CDN, što će kasnije povećati učinkovitost učitavanja stranice.
Primjena SSL-a
Sada slijedite ove korake za implementaciju SSL-a na svoju web-lokaciju:
-
Prijavite se na svoj račun za CloudFlare. Idite na kripto i postavite SSL (sa SPDY) do Fleksibilno.

-
Prijavite se na svoju web-lokaciju Nadzorna ploča. Instalirajte i aktivirajte CloudFlare Flexible SSL. Ovaj dodatak će riješiti probleme uključujući i “petlja preusmjeravanja” to će se dogoditi kada mi sila adresu web-lokacije za upotrebu
httpsprotokol. -
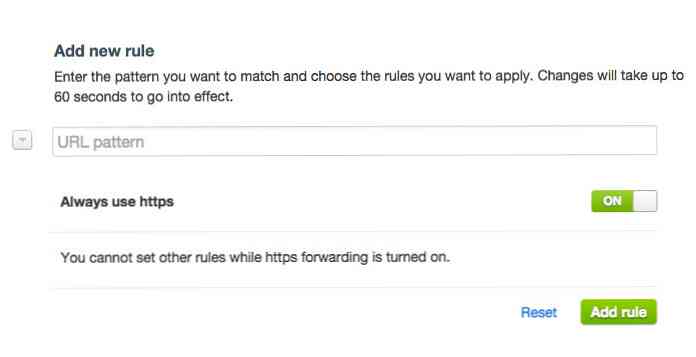
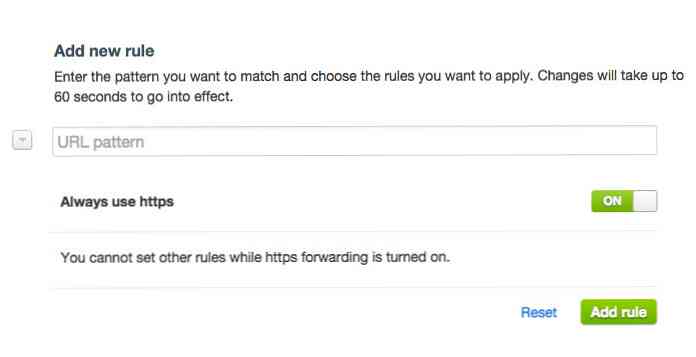
Naša je web-stranica sada poslužena putem CloudFlare mreže koja sada dopušta da se svaki posjet HTTPS-u također preusmjerava. Da biste to učinili, idite na CloudFlare Nadzorna ploča> Pravila stranice i uključite Uvijek koristite https opcija.

-
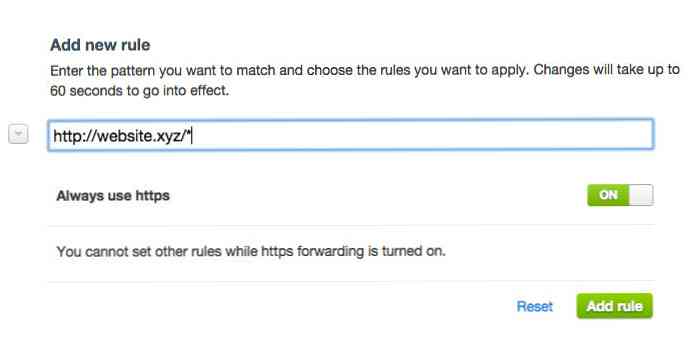
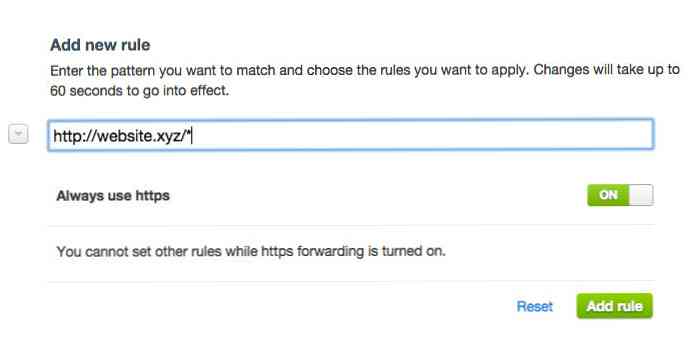
Sada moramo postaviti URL obrazac koji treba poslužiti putem HTTPS-a. Možda želite postaviti na
http://website.xyz/wp-login.php, na primjer, ili na sve stranice umjesto shttp://website.xyz/*.
-
Ne zaboravite kliknuti Dodaj pravilo za primjenu pravila.
Pričekajte između nekoliko minuta do 24 sata kako bi postavka utjecala na vašu web-lokaciju. Tek tada će vaša web-lokacija biti preusmjerena na https, ovako:

Nekoliko stvari koje treba zapaziti
Način na koji se raspoređujemo https na našu web stranicu bez potrebe za dobivanjem SSL certifikata, omogućeno je pomoću oznake SNI ili naziva poslužitelja. SNI omogućuje HTTPS-u da se poslužuje na više naziva hostova, IP-ova ili web-mjesta pod jednim IP brojem; u ovom slučaju, CloudFlare služi mnogim svojim klijentima pomoću HTTPS-a.
Ako pregledate informacije o certifikatu, otkrit ćete da je SSL dodijeljen CloudFlare-u i dalje.

Također, SNI radi samo s modernim preglednicima - u osnovi preglednicima koji nisu stariji od 6 godina. Također biste trebali imati na umu da će ovaj SSL osigurati samo veze između vaših posjetitelja na CloudFlare, dok veza između CloudFlare i vašeg poslužitelja nije osigurana.

Ako vaša web-lokacija preuzima plaćanje ili upravlja osjetljivim podacima, morate se odlučiti za potpuni SSL koji zahtijeva instalaciju SSL-a na poslužitelju. No, za većinu web-lokacija za bloganje, fleksibilni SSL bi trebao biti adekvatan.