Kako stvoriti WordPress Custom Polja bez dodataka
WordPress je olakšavao programerima prilagodite WordPress na mnogo načina kako biste zadovoljili njihove potrebe, uključujući dopuštanje programerima da dodaju nove metapodatke unutar posta. Na taj način programer može prikazati dodatne rezultate unutar svojih tema ili dodataka na vrhu standardnih podataka kao što su naslov posta, sadržaj posta i post autor.
Postoji nekoliko načina za stvaranje prilagođenih meta, možete koristiti dodatak ili raditi na vrhu okvira, ili to možete učiniti od nule. U ovom postu istražit ćemo kako stvoriti prilagođeni meta od nule (nije tako teško kao što mislite) i koristiti ga za prikazivanje sponzorirane poruke posta.
Dodavanje prilagođenih meta podataka
Prije svega, idite na urednik posta. Obično možete pronaći uobičajena polja za unos kao što su naslov, sadržaj, kategorija i okvir oznake. Postoji i nekoliko skrivenih polja, uključujući i uređivač prilagođenih polja, koji možemo upotrijebiti za dodavanje naših prilagođenih meta.
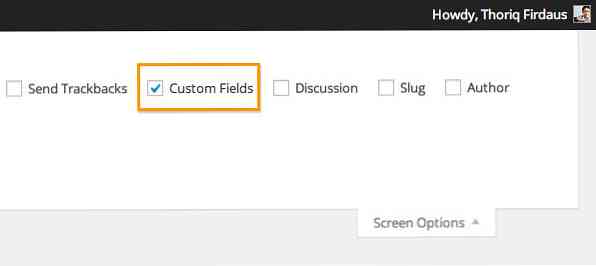
Da biste je prikazali, kliknite gumb Opcije zaslona i označite Prilagodljiva Polja opcija.

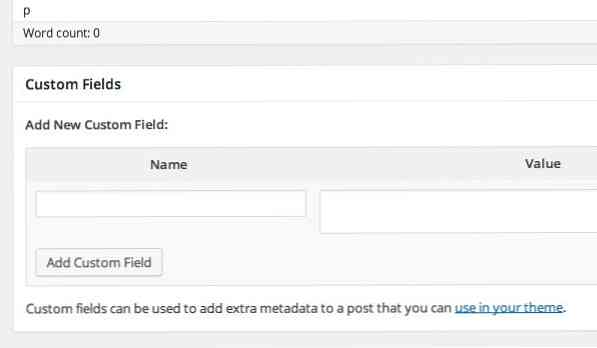
Okvir Custom Field trebao bi sada prikazuju se na dnu uređivača sadržaja. Sada možemo dodati naše prilagođene metapodatke.
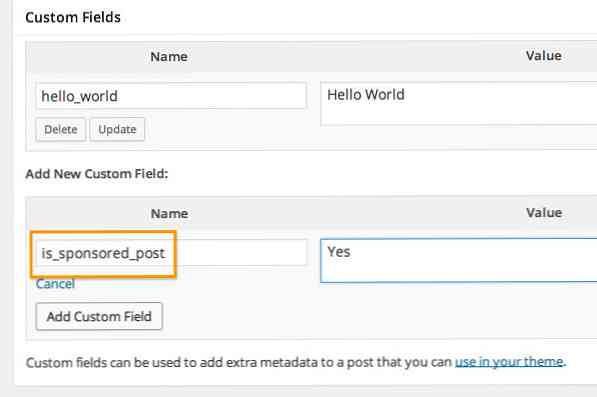
Jedan metapodaci se obrađuju s ključnim parovima ime / vrijednost. Stoga, kao što možete vidjeti u nastavku, okvir Prilagođena polja sastoji se od dva polja za unos: ime i vrijednost.

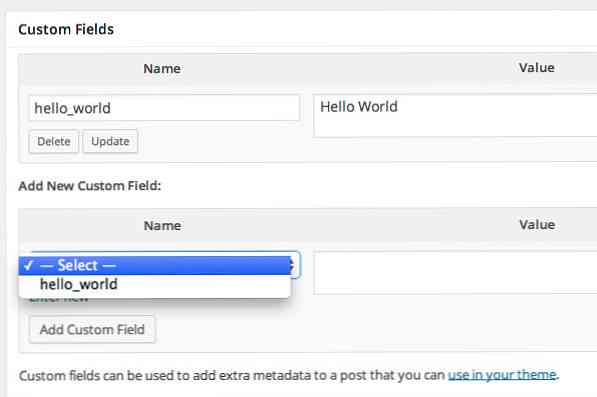
U sljedećem primjeru odredit ću nove metapodatke za post koji trenutno uređujem, s Pozdrav svijete kao ključ i Pozdrav svijete kao vrijednost.
Kliknite na polje Prilagođeno polje da biste ih dodali u post. Meta-podatke možete kasnije ažurirati ili izbrisati. Također, kako ste prije unijeli ime ključa, WordPress će pohraniti i navesti ime u padajućoj opciji, tako da možete ponovno upotrijebiti ključ bez potrebe za ponovnim tipkanjem..

Dohvaćanje meta podataka
Nakon što ste dobili metapodatke, sada možete prikazati temu single.php datoteke, koja je datoteka za prikaz pojedinačnog sadržaja. Možete pozvati vrijednost iz Pozdrav svijete pomoću tipke get_post_meta () funkcija. tako.
Ali imajte na umu da ti metapodaci neće biti dostupni u svim postovima, pa ćemo tu funkciju morati pokrenuti unutar uvjetne naredbe; drugim riječima, tu funkciju trebamo nazvati samo kada su metapodaci postavljeni u post, inače će vratiti pogrešku.
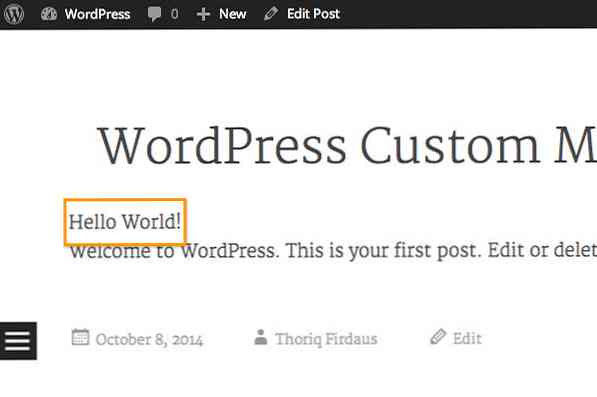
S obzirom na gornji isječak koda, trebali biste vidjeti Pozdrav svijete! vrijednosti ključa prikazane iznad sadržaja posta.

Pokazati “Sponzorirana pošta” kutija
Sada ćemo ga upotrijebiti u stvarnom primjeru. Pod pretpostavkom da ćemo objaviti sponzoriranu poruku, a želimo prikazati izjavu o odricanju od odgovornosti u okviru iznad sadržaja posta, to možemo učiniti stvaranjem metapodataka is_sponsored_post i zatim postavite polje vrijednosti na Da, tako.

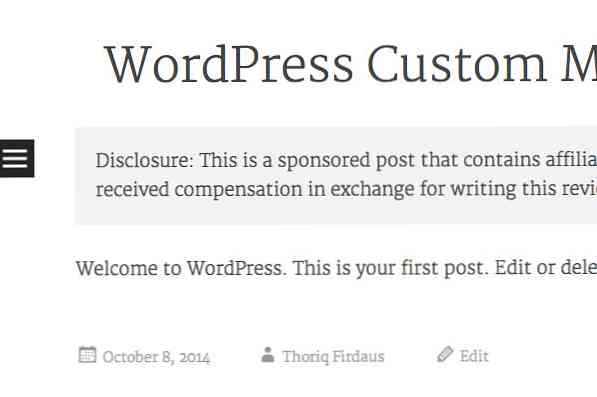
Prikazat ćemo okvir kad vrijednost is_sponsored_post je postavljeno na Da kroz uvjetnu naredbu, kao u prethodnom primjeru.
Objavljivanje: Ovo je sponzorirana pošta koja sadrži affiliate linkove. Kraj posta: Primio sam naknadu u zamjenu za pisanje ovog pregleda.
I ovako izgleda kada se pojavi poruka.