Što je rel = ”noopener” u WordPressu i Kako ga ukloniti
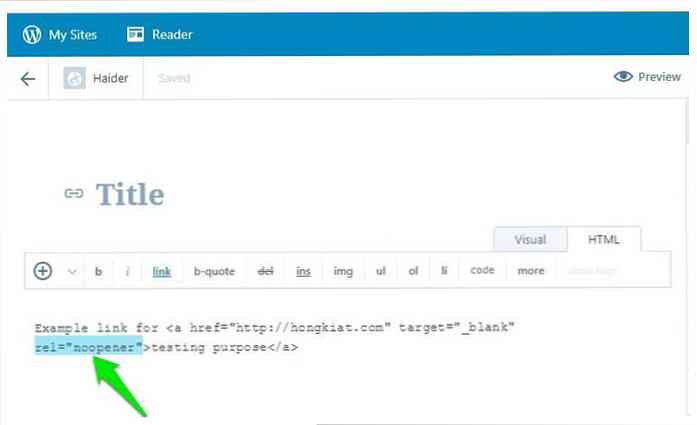
Ako imate nadograditi na verziju WordPress 4.7.4 ili noviju, onda ste sigurno uočili novu oznaku rel = "noopener" uz target = "_ blank" u HTML uređivaču. Oznaka je automatski se dodaje svim unutarnjim i vanjskim vezama kada ih otvorite u novoj kartici.
Kao i svaki drugi web programer, morate se pitati što radi ta oznaka da li negativno utječe na vaše web-lokacije na bilo koji način?
Pa, u ovom postu ću ti reći što je rel = "noopener" u WordPressu i kako ga možete ukloniti ako je potrebno.
Što je rel =”noopener”?
Koliko god nametljivo zvučalo, jest zapravo sigurnosni popravak kako biste spriječili da zlonamjerne veze preuzmu kontrolu nad otvorenom karticom. Obično se može koristiti prozor.opener Javascript objekta kontrolirajte roditeljski prozor (vaša trenutna kartica) pomoću podređenog prozora (novootvorena kartica).
Hakeri mogu koristiti ovu značajku prebacite trenutačno otvorenu web-lokaciju korisnika lažnim i ukrasti podatke, kao što su podaci za prijavu. Ovdje je primjer web-lokacije koja prikazuje kako window.opener može oteti vašu karticu.
Da biste to spriječili, rel = "noopener" je oznaka koja blokira korištenje Javascript objekta window.opener. Ako window.opener neće raditi, kartica ne može kontrolirati drugu karticu.
Ovaj sigurnosni popravak dodan je u dodatku TinyMCE 23. studenog 2016. Kako WordPress koristi TinyMCE kao uređivač teksta, on također je ažurirana s ovom značajkom u verziji WordPress 4.7.4.

Je li to loše za vašu web-lokaciju?
Ukratko, Ne.
Mnogi WordPress korisnici su zabrinuti da rel = "noopener" možda radi sve unutarnje i vanjske veze "nofollow", što je stvarno loše za SEO. U stvarnosti, rel = "noopener" je samo instrukcija za korisnikov preglednik da zaustavi korištenje Javascript objekta window.opener.
Na web-mjesto SEO utječu tražilice i ne komuniciraju s njima rel = "noopener" označiti. Isto vrijedi i za softver za analizu koji u potpunosti zanemaruje ovu oznaku.
To je možda bio problem kada je WordPress prvi put dodan rel = "noopener noreferrer" označiti prije nego je popravak objavljen s WordPress verzijom 4.7.4. U prethodnoj verziji, "noreferrer" je spriječio da veza sazna odakle je zapravo došla.
Iako to nije utjecalo na SEO, to je utjecalo na neke analitičke alate i partnerske programe. Međutim, čini se WordPress je sada uklonio oznaku "noreferrer" i ne biste trebali imati problema rel = "noopener" označiti. Samo se uvjeri ažurirati na najnoviju verziju WordPressa.
Kako ukloniti rel =”noopener”
Ne vidim dobar razlog za uklanjanje rel = "noopener" s vaših postova. Ne utječe na SEO, nema utjecaja na alate za analizu, a affiliate linkovi se također neće slomiti. To štiti korisnike od potencijalnih zlonamjernih veza koje bi mogle ukrasti njihove kartice.
Budući da se samo zaustavlja korištenje Javascriptovog objekta JavaScript.opener, vjerujem da ćete to samo htjeti uklonite ga kada želite iskoristiti značajku window.opener za bilo koju svrhu.
Uklanjanje rel = "noopener" može biti pomalo teško jer je integriran u WordPress uređivač teksta. Čak i ako je ručno uklonite iz HTML koda, bit će ponovno ćete dodati kada spremite dokument. Stoga je najbolje iskoristiti ovu značajku iz samog dodatka TinyMCE.
Za to ćete morati dodajte neke retke koda u functions.php datoteka svoje WordPress teme.
U functions.php datoteka, kopirajte i zalijepite donji kod i spremite ga:
// Imajte na umu da ovo namjerno onemogućuje tinyMCE sigurnosnu značajku. // Korištenje ovog koda nije preporučeno.add_filter ('tiny_mce_before_init', 'tinymce_allow_unsafe_link_target'); funkcija tinymce_allow_unsafe_link_target ($ mceInit) $ mceInit ['allow_unsafe_link_target'] = true; return $ mceInit; Ovo će zaustaviti WordPress iz automatskog dodavanja rel = "noopener" označiti na postovima. Međutim, to neće ukloniti već dodane oznake, pa ćete morati ručno ih uklonite s postova spremljenih nakon ažuriranja WordPress 4.7.4.
Sukladiti
Nema potrebe bojati se rel = "noopener" oznaka kao to je korak naprijed u sigurnosti posjetitelja vaše web-lokacije. Osim ako ne želite koristiti značajku window.opener, trebali biste prihvatiti ovo novo izdanje sigurnosne značajke.
Ako postoji neki drugi razlog zbog kojeg želite ukloniti rel = "noopener" tag, onda nas prosvijetli u komentarima ispod.