Instaliranje Google Custom Search Enginea (CSE) na web-mjestu WordPress
Ako niste zadovoljni slabom funkcionalnošću WordPressove izvorne funkcije pretraživanja, evo alternativnog rješenja. Možete upotrijebiti Custom Search Engine samu Googleu na vašoj WordPress web-lokaciji.
Uz Googleove značajke tražilice, posjetitelji vaše web-lokacije imat će bolje iskustvo prilikom pretraživanja. CSE možete koristiti u bočnoj traci / podnožju ili na cijeloj stranici. Ovaj vodič će vas voditi o tome kako lako implementirati Google CSE na vašu WordPress web stranicu.
Stvaranje prilagođenog pretraživanja
Prijavljivanje za CSE jednostavno je kao prijavljivanje za račun e-pošte. Morate unijeti neke pojedinosti koje određuju Vašu tražilicu, a CSE će biti spreman. Ovdje su potrebni koraci.
Na stranici Google Custom Search kliknite na Izradite Custom Search Engine dugme. Bit ćete preusmjereni na CSE stranicu za prijavu (ako već niste prijavljeni). Unesite vjerodajnice svog Google računa i pritisnite tipku Prijaviti se dugme. Ako nemate Google račun, vrijeme je da ga izradite!
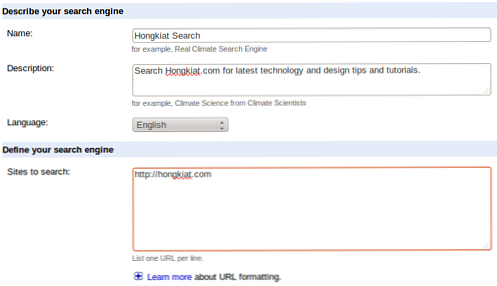
Unesite pojedinosti o tražilici: ime, opis, jezik i web-lokacije za pretraživanje. Morate navesti sve web-lokacije u Web-lokacije za pretraživanje da biste postavili parametre za indeksiranje prilagođene tražilice i dodali rezultate s.

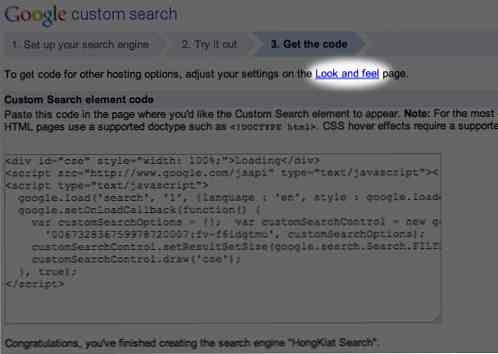
Odaberite svoje izdanje CSE-a (standardno izdanje ne košta ništa, ali je pretraživanje web-lokacije dostupno na $ 100 / godišnje), a zatim pristajete na Uvjete pružanja usluge prije nego što kliknete Dalje. U Isprobaj (design) stranicu, kliknite na "Gledaj i osjeti', napisano u prvom retku stranice.

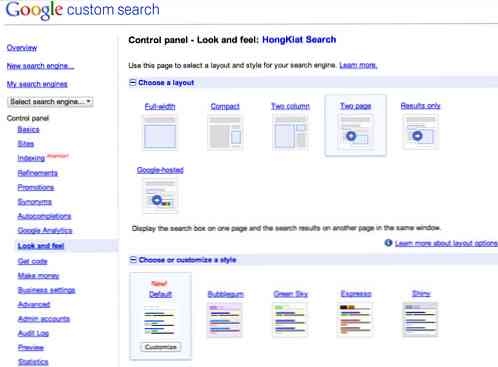
Na stranici Izgled odaberite raspored za CSE na web-lokaciji. Udari Spremi i dohvati kôd ... dugme. Zadržite ovo Nabavite kodnu stranicu otvorena u vašem pregledniku. U nastavku pogledajte kako implementirati CSE u različitim postavkama na vašoj WordPress stranici.

Implementiranje predložaka
Koristit ćemo WordPress predloške stranica za implementaciju CSE-a u nekim rasporedima. Taj ćete predložak trebati za implementaciju CSE-a na web-lokaciji yoru. WordPress predlošci su alati za proširenje funkcionalnosti WordPress stranica kako bi se prikazao dinamički ili programirani sadržaj.
Evo brzog načina izrade predloška za CSE. U notepadu ili uređivaču teksta zalijepite ovaj kôd u nastavku; imajte na umu da jedan razmak izvan mjesta može učiniti kod beskoristan. Spremite datoteku kao stranica-template-cse.php na računalu.
kuka ( 'main_before'); ?>kuka ( 'content_before'); ?> / * Zalijepite CSE-bar-kod ispod te linije. * / / * Zalijepite CSE-bar-kod iznad te linije. * / / * Zalijepite kod za CSE rezultate ispod te linije. * / / * Zalijepite kod za CSE rezultate iznad te linije. * / kuka ( 'content_after'); ?>kuka ( 'main_after'); ?>
Implementirate Google CSE na vašu web-lokaciju
Puna širina
Otvorite page-template-cse.php i zalijepite kopirani sadržaj u mjesto na kojem je napisano da zalijepite CSE-Bar-kod. Spremite datoteku. Prenesite datoteku na WordPress instalacijski direktorij vaše web-lokacije putem Upravitelja datoteka svog računa za hosting.
Prijavite se na nadzornu ploču svoje web-lokacije i izradite novu stranicu. Unesite druge detalje kao što su Ime stranice i / ili SEO opcije, ali ništa u tijelu stranice.
Potražite predložak opcija (desna strana). izabrati Google CSE iz padajućeg izbornika. Spremite ili objavite stranicu.
Kompaktan / Samo rezultati / Google hostiran
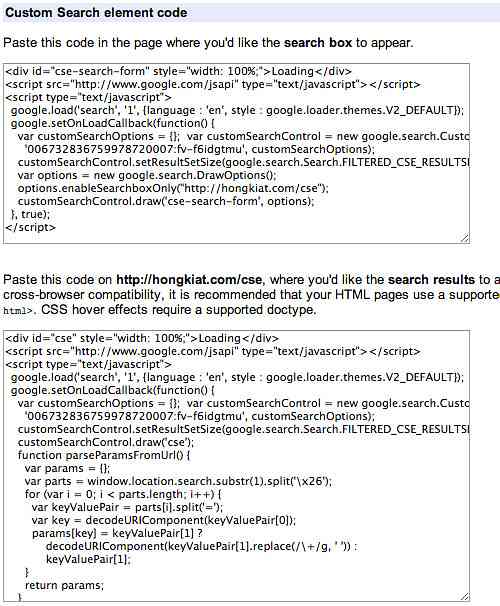
Kopirajte kod koji odlučuje Google Element za pretraživanje iz mape Nabavite kodnu stranicu. Prijavite se na nadzornu ploču svoje web-lokacije i idite na Izgled> Widgeti. Odaberi Widget za tekst i povucite je na Sidebar ili Footer, gdje god želite. Zalijepite kopirani sadržaj u tekstualni widget i kliknite Uštedjeti.
Dvije stranice
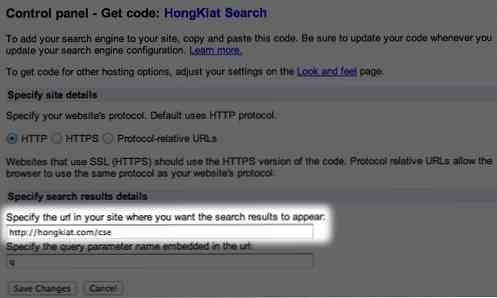
Navedite URL na kojem će se rezultati pretraživanja CSE-a pojaviti na vašoj web-lokaciji. Nakon što navedete ime ili slug stranice, prilikom izrade stranice morate koristiti isti slug. Format bi trebao biti http: //

Kopirajte bar-kod CSE-a iz Preuzmite kôd stranica. Prijavite se na nadzornu ploču svoje web-lokacije i idite na Izgled> Widgeti. Odaberi Widget za tekst i povucite je na Sidebar ili Footer, gdje god želite. Zalijepite kopirani sadržaj u tekstualni widget i kliknite Uštedjeti. Kopirajte kôd rezultata CSE-a iz Preuzmite kôd stranica.

Otvorite predložak koji ste spremili kao stranica-template-cse.php i zalijepite kopirani sadržaj na koji je napisano kako biste zalijepili CSE-kod rezultata. Spremite i prenesite datoteku. Prijavite se na nadzornu ploču svoje web-lokacije i izradite novu stranicu. Unesite druge detalje kao što su Ime stranice i / ili SEO opcije.
Držite svoj metak jednako onome što ste unijeli u okvir URL-a stranice, ali ne unesite ništa u tijelo stranice. Potražite predložak s desne strane. izabrati Google CSE iz padajućeg izbornika. Spremanje / objavljivanje stranice.
Zaključak
Google CSE dobar je alat za poboljšanje vaše web-lokacije. Posjetitelji će dobiti bolje rezultate pretraživanja. Štoviše, možete unovčiti rezultate svoje web-lokacije koristeći Google Adsense. Nadam se da je ovaj udžbenik bio koristan i da ste bili u mogućnosti lako implementirati Google CSE na vašu WordPress web stranicu. Ako imate bilo kakvih problema, javite mi u komentarima.




