PWA Revolucionarne agencije za web dizajn su čekale
Živimo u eri u kojoj su mobilni uređaji službeno nadmašili stolna računala za pregledavanje interneta, a web dizajn se promijenio u skladu s tim. I dok je tehnologija strahovito evoluirala i mi je volimo, očekivanja korisnika su također porasla.
Pravila tržišne igre su jednostavna; ako želite ostati na vrhu natjecanja, morate biti najbolji u svakom trenutku. Jednostavno i jednostavno kotrljanje s protokom više ga neće rezati i trebate iskoristiti sve što vam može pomoći da ostanete na vrhu svoje igre.
A to nas dovodi do osoba s invaliditetom¢Â ??  ?? progresivne web aplikacije â ??  ?? napravljene kako bi zadovoljile najnovije standarde i očekivanja korisnika.
Ako ste dio agencije za web-dizajn, morate se što prije upoznati s PWA-jem i uživati u svim pogodnostima koje vam ove aplikacije nude.
Što su točno PWA??

Zamislite savršen crossover između mobilne aplikacije i mobilne web-lokacije i dobit ćete progresivnu web-aplikaciju poznatu kao PWA.
PWA-i uključuju najbolje s web-lokacija i aplikacija kako bi poboljšali doživljaj mobilnih korisnika.
Prvi veliki plus PWAs je nevjerojatna brzina opterećenja koja drži korisnike sretnima i povećava pretvorbu. Međutim, PWA ima mnogo više od toga.
PWA također dolaze s korisničkim korisničkim sučeljem i navigacijom, kao i izvanmrežnim mogućnostima zbog servisnih radnika. Također dolaze s drugim korisnim značajkama na koje smo navikli s mobilnim aplikacijama kao što su push obavijesti, prisutnost početnog zaslona, usluge geolokacije i drugo.
Sve te značajke izravno utječu na angažman korisnika i prisiljavaju korisnike da poduzmu željene radnje.
Kako mogu napraviti PWA za svoje klijente?
Ovisno o vašem iskustvu, potrebama i proračunu, prilikom izrade PWA možete birati između dvije opcije:
1. Izradite vlastite PWA
Ako proračun nije prevelik, ne morate brinuti o tome. Uvijek možete stvoriti vlastite PWA umjesto da unajmite programere.
To je, rekao je, to će vam trebati neki posao staviti zajedno PWA â ??  ?? ali to će se isplatiti.
Prvo, trebat će vam web-manifest Wappa¢Â ??  ?? JSON datoteka za elemente slične aplikaciji vašeg PWA, kao što su ime, ikona, dizajn početne stranice, dizajn navigacije, elementi zaglavlja i podnožja i slično.
Također ćete trebati servisne radnike kako bi PWA učinili superiornijim prema web-mjestima u smislu brzine učitavanja i izvanmrežnih funkcionalnosti.
Ako ne želite sve to sami i želite uštedjeti neko vrijeme, razmislite o 2. opciji opisanoj u nastavku.
2. Koristite graditelja web-lokacija koji integrira PWA-ove
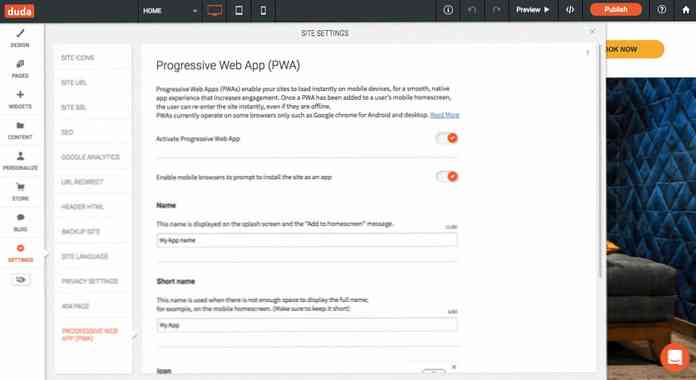
Uz pomoć praktičnih alata kao što su Duda, lako možete pretvoriti mobilnu web stranicu u potpuno funkcionalan PWA.

Sve što trebate učiniti jest aktivirati ovu značajku jednim jednostavnim klikom, a zatim prilagoditi PWA na bilo koji način.
- Definirajte PWA ime web-lokacije i kratko ime
- Dodajte ikonu koju korisnici mogu postaviti na početni zaslon
- Odaberite boju početne stranice
I to je sve što trebate učiniti. Web-graditelj će se pobrinuti za ostalo.
Jesu li mobilne web stranice stvar prošlosti?

Uz stalno mijenjanje trendova u razvoju web stranica, morate se pobrinuti da slijedite najnovije standarde i ispunjavate očekivanja kupaca.
Jednoga dana nešto je vruće i sljedećeg dana â ??  ?? nije. I to bi uskoro mogao biti slučaj s mobilnim web-mjestima.
Imajući to na umu, trebali biste što prije razmotriti usvajanje PWA-a, a evo zašto:
- Više su zanimljivi zahvaljujući alatnim trakama i elementima koje je lako pronaći.
- Oni korisnicima omogućuju da dodaju ikonu na početni zaslon, povećavajući angažman
- Njihova vremena učitavanja su nevjerojatno brza, u nekim slučajevima ispod 1 sekunde
- Oni se integriraju s telefonskim značajkama: push obavijesti, geolokacija i klikni za poziv
- Oni su sigurniji od web-a budući da je HTTPS zahtjev za poboljšanje djelotvornosti
- Oni su neovisni zahvaljujući uslužnim radnicima koji pružaju izvanmrežni pristup
PWA-ovi su posebno dragocjeni agencijama za web-dizajn jer vam omogućuju bolje rezultate za svoje klijente (kao što su povećana angažiranost, bolja pouzdanost, pa čak i solidno povećanje stope konverzije).
PWAs za mobilne aplikacije
Teško je reći koji je bolji jednostavno zato što se PWA i mobilne aplikacije koriste na dva različita načina. Bilo da odaberete PWA ili mobilnu aplikaciju ovisi o vašim potrebama i željama.
Primjerice, mobilne aplikacije odlično funkcioniraju s određenim tvrtkama, ali ulaganje u njihovu izgradnju od početka nije uvijek vrijedno. Većina korisnika ima ograničen broj aplikacija koje redovito koriste, a ostale aplikacije se obično brišu kako bi oslobodile pohranu.
U takvim slučajevima PWA su odlična alternativa jer ne zahtijevaju preuzimanje, ali sadrže najkorisnije značajke mobilnih aplikacija.
Međutim, one također imaju niz povlastica koje izvorne aplikacije nemaju kao što su:
- Jednostavnije dijeljenje URL-ova
- Nije bitno jeste li korisnik sustava iOS ili Android
- PWA se rangira baš kao i svaka druga mobilna web-lokacija
- Niži troškovi za PWA nego za izvorne aplikacije
Sažetak
Pa što ti misliš? Je li vrijeme da pokušate dati PWA? Nemate što izgubiti i znamo da na današnjem konkurentnom tržištu morate uzeti sve prednosti koje možete dobiti.
Stvaranje PWA ne traje dugo i puno novca pa će se vjerojatno dugoročno isplatiti. Osim toga, ako ne želite posvetiti članove tima i vrijeme stvaranju vlastitog PWA, uvijek možete isprobati odličan alat kao što je Duda da biste učinili sve što vam je teško.