30 Trendovi grafičkog dizajna u infografiji
Kao dizajner ili kreativni profesionalac, to je kritički važno je paziti na stalno mijenjajuće trendove. Na njih utječu tehnologija, moda, kultura, mediji, prošlost i sadašnjost te druge industrije. Naravno, trendovi se mogu primijeniti na ne samo na web stranici ili dizajnu tiska, oni također utječu na infografiku.
Infographics su stekli popularnost u posljednjih nekoliko godina kao način da vizualizirati podatke i promovirati usluge svoje tvrtke. Ako namjeravate dizajnirati infografiju, provjerite postojeće trendove kako bi se istaknuli. Ovdje smo zaokružili 30 mogućih trendova grafičkog dizajna u infografiji držati na oku ove godine.
1. Ravan dizajn
S nama je ravan dizajn već nekoliko godina, i neće uskoro nestati. Može izgledati malo drugačije svake godine, na primjer, ove godine sjenčanja, dinamične boje i ogromna čista tipografija dodaju se kao trend.

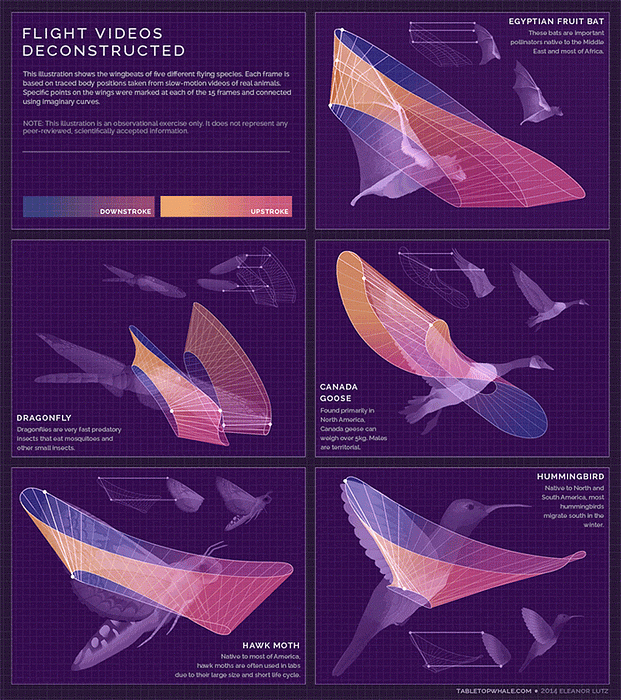
2. Podebljane, prilagođene slike
Prilagođena grafika ili rukom crtane ilustracije ubili su uobičajene fotografije prije. Prilagođene ilustracije imaju mnogo više vrijednosti, one su jedinstveni i pomoći će u privlačenju pozornosti infografiji.

3. Dramska tipografija
Razigrana, smela tipografija sada se koristi ne samo za čitanje, nego i za davanje izjave. Veliki, bold tip teži biti u središtu pozornosti, pogotovo kada je u pitanju infografika gdje trebate ispravno postavite svoju poruku.

4. Geometrijski oblici
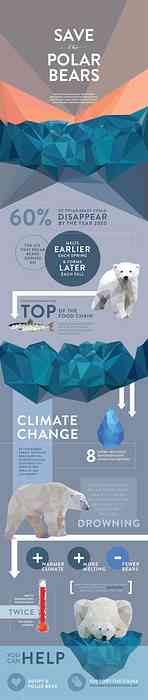
trend geometrijskih oblika nastavlja se i ove godine. Low-poli efekt, smjena svete geometrije i samo razigranost različitih geometrijskih oblika napraviti otmjen i jedinstven dizajn.

5. Pripovijedanje priča
Infografika je sve o pripovijedanju. Star kao ljudska priroda, emocionalna i zanimljive priče zajedno s dobrim grafičkim dizajnom će ostati za ovu godinu i dalje.

6. Blokovi informacija
Vrijeme dosadnih infografika koje su napravljene pomoću istog predloška su nestale. Stavljanjem 3-4 točke sa kratkim opisom i slatka ikone će raditi sasvim u redu. Osobito ako miješate vizualizaciju podataka i mogućnosti pripovijedanja.

7. Dizajn materijala
Materijalni dizajn dominira svugdje ove godine, uključujući infografiku. Tako, očekujem da vidim duge, čvrste sjene posvuda.

8. Moderno retro
Što je počelo kao trend u dizajnu logotipa, već se seli u web i grafički dizajn. Moderno retro je o ranoj dobi računalnih igara: pixel art, vintage video igre, Tron, veliki mobiteli, itd.

9. Bogate boje
Pripremite se za svijet bogatih boja. Što god učinili ove godine, samo pazi isprane boje.

10. Negativni prostor
Negativno ili Bijeli prostor je bitan dio svakog dobrog dizajna. Pametna upotreba negativnog prostora može dati dublji smisao vašem infografskom dizajnu i pomoći pravilno shvatiti informacije.

11. Sažetak
Ovaj trend oslanja se na minimalizam i rekonstrukciju prepoznatljivih oblika. Ova infografika je spoj apstraktnih ljudskih oblika i odvažnih boja.

12. Jake pregrade
Kao obično infografika prikaz ogromnih dijelova informacija, kritično je važno pravilno podijeliti podatke. Sljedeća infografika savršen je primjer jakih razdjelnika - svaka je karta podijeljena crtom boje.

13. Upotreba nekoliko boja
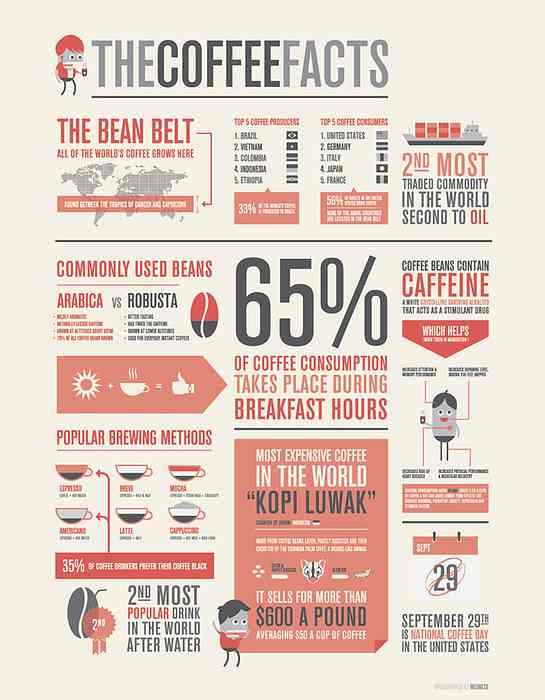
Sasvim je teško dizajnirati nešto koristeći samo nekoliko boja, međutim, izgleda drugačije i privlačno. Ispod infografike nalaze se samo tri boje: ljubičasta, zelena i bež pozadina.

14. Korištenje fotografije
Fotografija donosi najbolje u grafičkom dizajnu. Ove godine korištenje podebljanih fotografija za ilustraciju podataka je potrebno.

15. Zahtjev
Navikli smo vidjeti jednostavne statičke infografike, međutim, moderne tehnologije omogućuju stvaranje animirane i interaktivne infografike. Infografika izgleda sjajno u pokretu, ovisno o tome koje dijelove slike treba pomicati. GIF format savršeno radi u tu svrhu.

16. Korištenje gradijenta
koristeći suptilni gradijenti u pozadini slike također je veliki trend ove godine. Nevjerojatan gradijent također se može koristiti kao razdjelnik. Ključni čimbenik je u tome odaberite odgovarajuću kombinaciju boja.

17. Korištenje navodnika
Dobri citati mogu donijeti vašu infografiku oživite i potvrdite svoje podatke mislima stručnjaka na tom području. Ovdje je izvrstan primjer infografike s navodnicima.

18. Pozadina fotografije
koristeći precizna pozadinska fotografija može postaviti cijelu atmosferu svoje infografike. Važno je odabrati pravu sliku ili je učiniti tamnijom čuvajte tekstove čitljivim.

19. Smiješne ilustracije
koristeći smiješne ilustracije mogu oživjeti čak i najzanimljivije podatke. Kada je u pitanju infografika, ponekad je potrebno uključiti ne tako zanimljive činjenice ilustracije mogu vam pomoći da ga učinite privlačnijim.

20. "How-To" infografika
Ljudi vole â ??  ?? koliko-toa¢Â ??  ?? članaka, a isto se može reći i za¢Â ??  ?? koliko-toa¢Â ??  ?? Infografika. Objasnite ljudima kako napraviti nešto pomoću kreativnih karata, ilustracija i boja na jednostavan način.

21. Pastelne boje
Uz bold svijetle boje, tu je i trend korištenja pastelnih boja u grafičkom dizajnu. Pravilna mješavina pastelnih i svijetlih boja može stvoriti zadivljujući učinak, baš kao i na ovoj infografiji u nastavku.

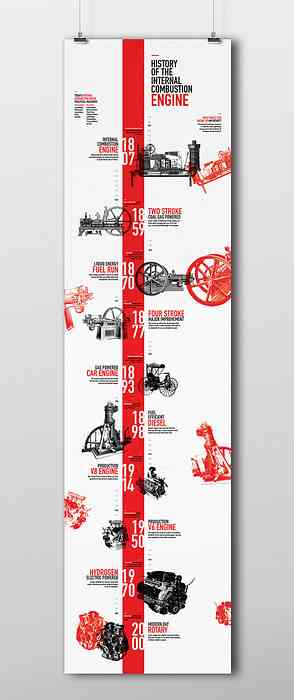
22. Vremenska crta
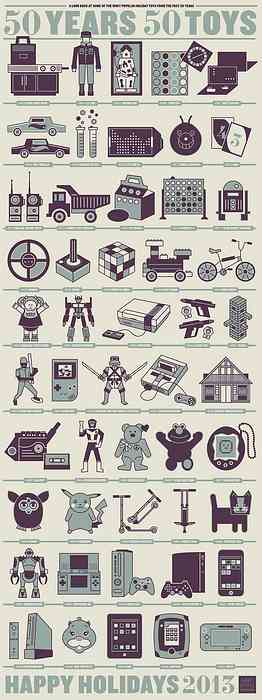
Vremenska crta može biti odličan alat za prikazivanje neki napredak ili kronološki poredak stvari. Na primjer, razvijanje tvrtke od samog početka ili neke povijesne činjenice.

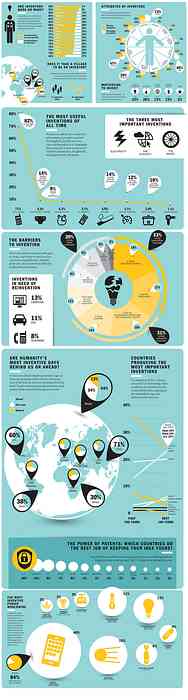
23. Grafovi i grafikoni
Grafovi i grafikoni su bitan dio infografike kada je u pitanju vizualiziranje podataka. Samo budite sigurni da stvorite lako razumljive karte.

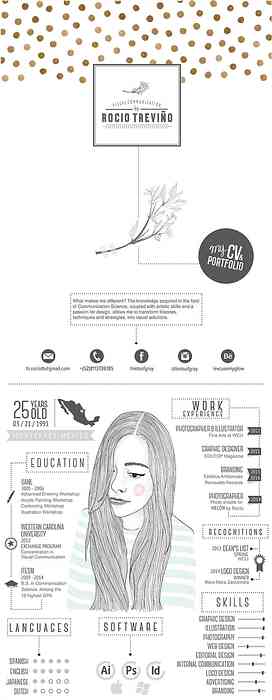
24. Sažetak infografskog stila
Ako ćete naći posao, a ne znate kako privući pažnju svog potencijalnog poslodavca, a zatim životopis u infografskom stilu može učiniti trik. To je sjajan način da se vaš životopis istakne od ostalih i svakako popularni trend ove godine.

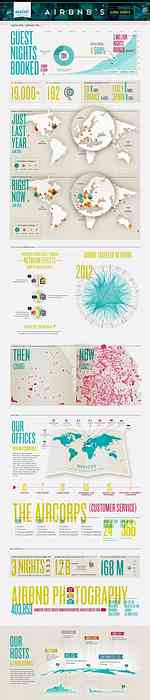
25. Karte
Koristeći karte ili neke elementi grafičkog dizajna slični kartama nevjerojatan je trend i ove godine. Karte mogu biti a veliki element za prikaz lokacije ili područja u infografiji.

26. Korištenje ikona
Infographics zahtijeva korištenje ikona, međutim, budite oprezni i odaberite ikone koje najbolje odgovaraju vašim podacima. Ikone mogu biti dodatak postojećem dizajnu samo da bi se podesilo raspoloženje.

27. Infografske varalice
Varati listova može biti život-spas za bilo koju vrstu poslovanja i gotovo svaka stvar. Varati list napravljen u obliku infographic je sjajan način da kombinirati ova dva moćna alata u jedan.

28. Povijest
Povijesne činjenice mogu biti vrlo teško zapamtiti, ali slatka dobro obavljena infografika može pomoći prikazati povijesne činjenice u a pamtljiv i razumljiv način.

29. Atraktivna zaglavlja
Prva stvar a korisnik vidi u vašem infographics je zaglavlje, zato je važno da bude jasno i hladno. Postavite naslov i sjajnu ilustraciju napravite svoj dizajn ističući se.

30. Kreativno pomicanje
Modularno pomicanje može se primijeniti ne samo na web-mjesta, nego i na infografike. Ako želite sami vidjeti ovaj učinak, kliknite donju infografiju da biste je vidjeli u akciji.





