Vizualizirajte palete boja na mreži pomoću značajke Speculo
Tipično proces dizajniranja modela može se osjećati kao posao. Morate se prebacivati između Photoshopa (ili Skica) da biste promijenili boje, slova, stilove i usporedili ih sve da biste vidjeli što vam se najviše sviđa.
Ako idete s alatom kao što je Speculo moći ćete proučiti i usporediti palete boja dinamički, izravno u pregledniku.

Ova aplikacija je potpuno besplatna i pokreće se u svim većim preglednicima iz Chromea u Edge. To je demo šest različitih vrsta odredišnih stranica, dizajniran kao žičani okvir.
Prema zadanim postavkama, oni koriste jednostavno sheme boja koji oponašaju Bootstrapov stil. Možete promijeniti bilo koju od ovih boja s lakoćom i oni će automatski se ažurira na stranici.
Također možete promijenite slova vidjeti kako izgledaju u svakom dizajnu. Bilo bi super ako biste mogli dodati vlastitu, ali web-lokaciju podržava samo 7 različitih fontova:
- Arvo
- Lato
- Otvori Sans
- Roboto
- Montserrat
- Helvetica Neue
- BLOKKNeue
Okviri odredišne stranice nisu vrlo detaljni pa ova aplikacija možda neće pomoći u kasnijim fazama procesa dizajna.
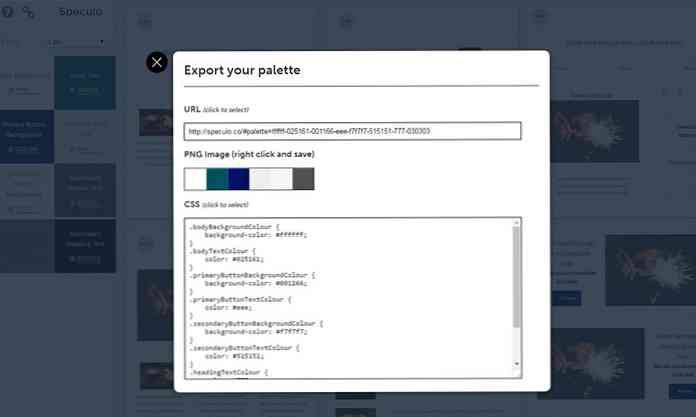
Međutim, dizajneri koji to žele uhvatite brze ideje će se odmah zaljubiti u ovu web-aplikaciju. To vam omogućuje da promijenite bilo koju boju pomoću HEX kodovi možete čak i izvoziti pomoću prilagođene veze za dijeljenje.

Ako lebdite na bilo kojem od okvira koje možete kliknuti povećavanje i pobliže pogledaj. Automatski će zumirati za prikaz preko cijelog zaslona, tako da možete vidjeti fontove i boje izbliza.
Opet, stvarno ne mislim da su ti predlošci dovoljno detaljni da bi pomogli projektima u kasnijim fazama razvoja. Ali, ako si ti vezan za ideje i samo gledam igrati se bojama Speculo je nevjerojatan alat.
Možete pregledavati izvorni kod na GitHubu da biste vidjeli kako je napravljen. Ako imate ideje ili prijedloge za Speculo, slobodno ih podijelite s kreatorom web-lokacije, Ben Howdleom.




