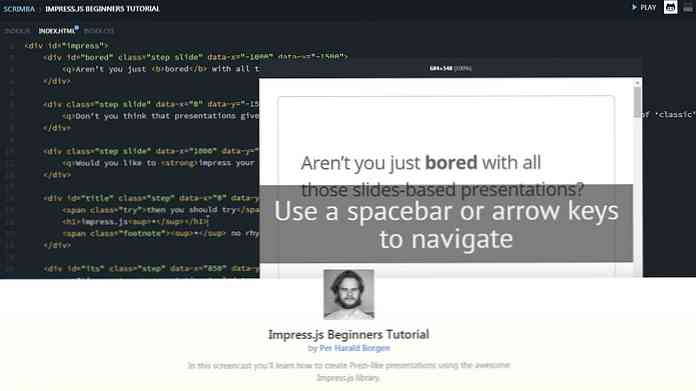
Pogledajte i dijelite Screencastove kodiranja pomoću programa Scrimba
Besplatni videozapisi usluge YouTube nude mnoštvo tutorijala za izradu web stranica za početnike. Ali Screencasti su postali još popularniji budući da možete brzo snimiti i objaviti isječak ili značajku koju ste razvili.
Besplatna aplikacija Scrimba je vrući novi način podijelite isječke koda i pronađite primjere koje su zabilježili drugi.
Oni dolaze kao sirove snimke IDE-a, gdje možete jasno vidjeti što osoba tipkati u svako doba. I, konačni se rezultat pojavljuje kao sirovi tekst, tako da čak možete kopirati / zalijepiti ove isječke koda za vlastiti rad.

Web-mjesto se može besplatno pridružiti i možete anonimno pregledavajte screencastove, bez računa. Međutim, da biste spremili svoje favorite i ostavili komentare, morat ćete se prijaviti (računi se pokreću putem usluge GitHub).
Od pisanja ovog posta, Scrimba je još uvijek tehnički u beta fazi, tako da je to uvijek rastući projekt. Zajednica nije velika, ali je definitivno dobila dovoljno velika korisnička baza da ćete na ovoj stranici pronaći obilje vrijednosti.
Neki programeri koji čak i snimaju lekcije kurirajte svoje videozapise na popise za reprodukciju. Na primjer, na ovom popisu Vue.js nalazi se devet videozapisa (i brojanja) koji podučavaju kako pokupiti Vue.js od nule.

Još jedna lijepa stvar je kako web stranica zapravo osjeća poput web aplikacije. brzine učitavanja stranica su brze i možete lako pregledavati videozapise.
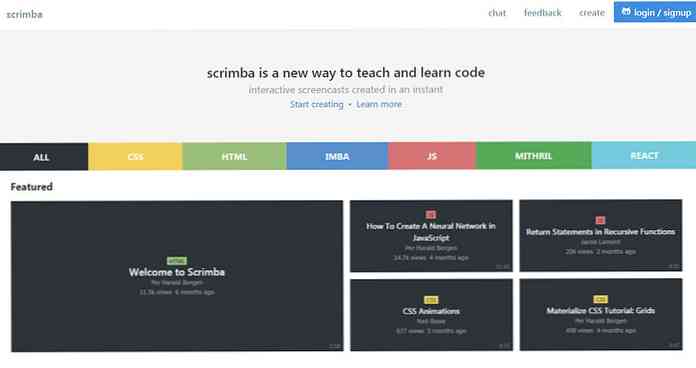
Na vrhu početne stranice popis svih najpopularnijih kategorija, uključujući HTML, CSS, JS i knjižnice kao što je React.
Pregledavši kategorije, pronaći ćete neke vrhunski istaknuti videozapisi, zajedno sa nedavno objavljeni videozapisi. Neki od najnovijih video snimaka datiraju još od nekoliko mjeseci otkad je zajednica Scrimba još uvijek prilično mala.
Ali, uvijek možete pridružite se i počnite pridonositi svojim vlastitim castima povećati dosljednost sadržaja i izgraditi zajednicu.
Ja apsolutno preporučujem spremanje Scrimbe kao resurs za učenje za screencastove. To je jedan od najboljih načina za učenje front-end razvoja bez plaćanja lekcija.