10 najkorisnijih Atom paketa za web programere
Jeste li isprobali Atom? Iako je to sasvim novo, mnogi su se zaljubili u Atom, uređivač teksta koji je napravila GitHub i koji nudi mnoge prednosti, a prije svega je besplatan za korištenje. Atom dolazi s nekoliko ugrađenih paketa, kao što je integracija s Git-om i stablom. Međutim, za potrebe razvoja svakako će vam trebati drugi paketi.
U ovom postu odabrali smo nekoliko paketa koje web developer mora imati. Neki su izvrsni za organiziranje neurednog koda, a drugi za bolji pristup datotekama bez napuštanja Atoma. Evo 10 vaših obaveznih Atom paketa.
Birač boja
Kao što ime implicira, ovaj paket omogućuje odabir boja, a to je jednostavno kao da kliknete desnom tipkom miša i odaberete 'Odabir boje'. Alternativno se to može učiniti pritiskom na CMD / CTRL + SHIFT + C. Odabir boja radi ako je kursor na tekstu na CSS / SASS / LESS datotekama koje sadrže jedan od sljedećih formata boja: HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 i VEC4, ili varijable boja SASS ili MANJE. Ona također ima mogućnost pretvoriti između formata.

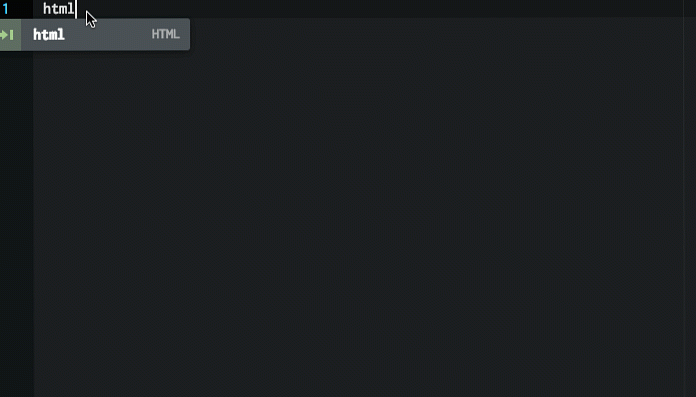
Mrav
Mrav čini se da je to dodatak koji trebate instalirati, bez obzira na okruženje za uređivanje teksta. Glavne značajke Emmet-a kao što su proširenje kratica i omatanje kraticama, omogućuju vam da brzo radite pri pisanju HTML, CSS, Sass / SCSS i LESS sintakse. Na primjer, u HTML-u upišite p> a.mylink zatim dodirnite TAB tipku da biste dobili potpunu HTML oznaku . Cheat Sheet će vam pomoći da brzo naučite Emmet kraticu sintaksu.

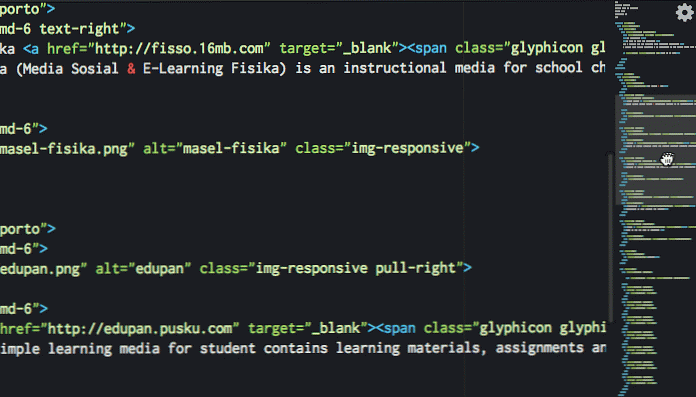
Mini karta
Ako ste navikli na Sublime Text, možda ste upoznati s mini pregledom na desnom bočnom prozoru. Ta je značajka korisna za predugo pomicanje kroz izvorne kodove predugo za visinu prozora. S Mini karta, dobivate ovo za Atom. Možete čak postaviti poziciju na lijevu ili desnu stranu, uključiti / isključiti istaknute oznake koda i još mnogo toga. Minimap čak dolazi s nekim dodatcima kako bi proširio svoju funkcionalnost, kao što je isticanje boja.

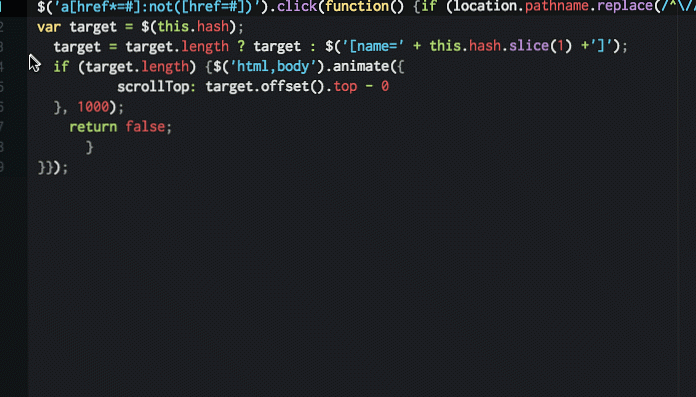
Uljepšati
Uljepšati pretvorit će vaš neuredan kod uredniji i čitljiviji. Ima veliku podršku za programske jezike, kao što su HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C + +, C #, Objective-C, CoffeeScript, tipkani tekst i SQL. Nakon instalacije ovog paketa, pokrenite ga samo desnom tipkom miša i odaberite "Uljepšavanje sadržaja urednika", ili putem Paketi> Atom Beautify> Uljepšajte.

Atom Linter
Atom Linter dolazi kao 'kućica' dodataka za glavne jezike, što omogućuje vrhunski API za linters. Dostupni su linters za JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python. Na jednom jeziku može biti više jednog dodatka, kao što su JSHint, JSCS i JSXHint za JavaScript.
Nakon instalacije ovog glavnog paketa, morate instalirajte određeni linter za jezik na kojem radite, na primjer, ako ste na JavaScriptu i odaberete JSHint za linter, možete ga instalirati pokretanjem $ apm instalirajte linter-jshint na terminalu.
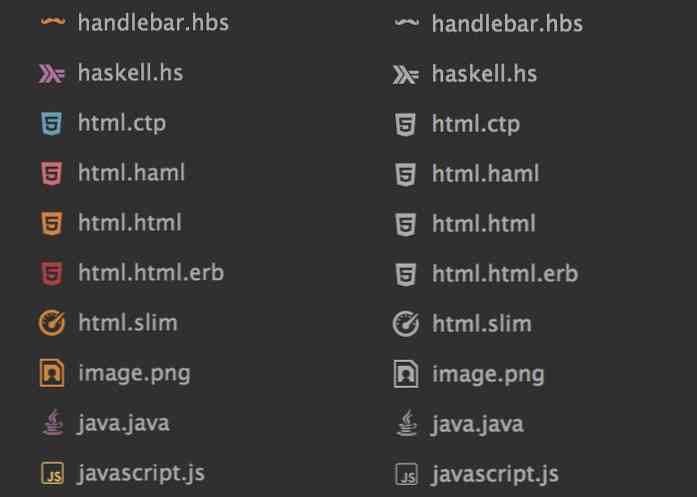
Ikone datoteka
Ikone datoteka dodajte ikone u naziv datoteke na temelju odgovarajuće vrste datoteke. Dodat će vizualna poboljšanja kada otvorite datoteku na kartici ili u prikazu stabla. Ikone datoteka su prilagodljive: možete dodati vlastitu ikonu i promijeniti boju kroz LESS datoteke u paketi / file-ikone / stilova imenik. Zadana ikona dolazi u 8 boja i 3 varijante (svjetlo, srednje i tamno).

Isječci JavaScripta
Isječci JavaScripta omogućuje vam brzo pisanje dijela izvornog koda JS-a. S definiranom kraticom ne morate pisati kodnu riječ za riječ, npr. Samo upišite cl napraviti console.log i vojnik za parametra getElementByID. Ova funkcionalnost slična je Emmetu, ali radi na JavaScript kodu. Ovaj Atom paket pruža mnoge JavaScript sintakse poput funkcije, konzole i petlje.

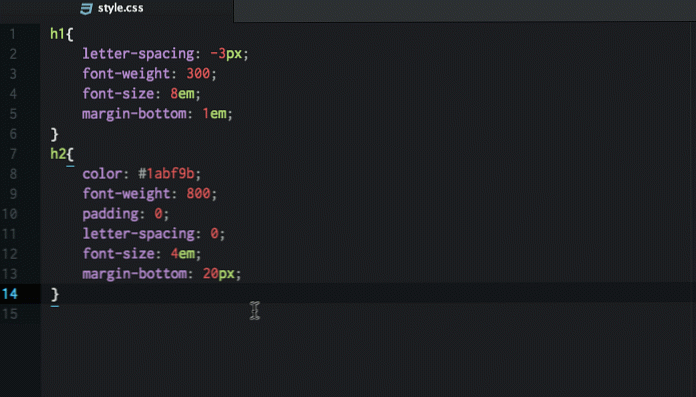
CSS češalj
CSS češalj čini vaš stilski kod dosljedno formatiran, izgleda uredno i lijepo. Možete koristiti unaprijed izrađene postavke sortiranja koje se temelje na Yandexu, Zen ili CSSComb samom, ili čak možete koristiti vlastite preferencije da biste napravili pravila za sortiranje. Nakon instalacije ovog paketa, posao razvrstavanja može se obaviti pritiskom na CTRL + ALT + C ili pristupiti iz kontekstnog izbornika putem > CSS češalj> Češalj.

Git Plus
Git Plus omogućuje vam rad s programom Git bez napuštanja programa za uređivanje Atom. Unutar urednika možete izvršiti Git Commit, Checkout, push / pull, diff i druge git naredbe. Morate postaviti svoj Korisničko ime i user.email na vašoj git konfiguracijskoj datoteci da bi sve funkcije funkcionirale. Za pristup svim naredbama git, otvorite paletu s CMD + SHIFT + H ili odaberite Paket> Git Plus.

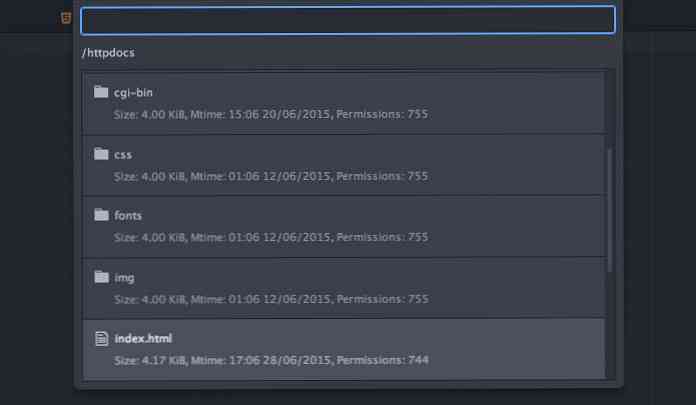
Udaljeno uređivanje
Udaljeno uređivanje pomaže vam da vidite i uredite udaljene datoteke bez napuštanja urednika ili s drugim FTP aplikacijama. Za početak, prvo izradite novi host, a zatim dodajte putem izbornika Paketi> Udaljeno uređivanje> Dodavanje novog hosta i umetnite podatke za prijavu. Sada možete pregledavati udaljene datoteke, pomoću CTRL + ALT + B pregledajte registrirani host i pogledajte datoteke.