50 najboljih web sučelja Photoshop Tutoriali
Photoshop je izvrstan alat za izradu web-lokacije ali je također vrlo komplicirana. Uvijek se pojavljuju novi trendovi i tehnike dizajna. Međutim, zahvaljujući velikodušnim dizajnerima koji dijele svoje tehnike na internetu, lako možete Očistite svoje Photoshop vještine s nekim korisnim tutoriali.
Nije bitno ako ste u potrazi za stvaranje portfelja web stranice, korporativne teme, web stranice predloške ili jednostavno osobne web stranice, uvijek postoji Photoshop tutorial s korakom do koraka vodič prikazuje vam kako pretvoriti prazno platno u kompletan izgled.
Ovo je zaokruživanje nekih od najbolji Photoshop tutoriali se odnose na web sučelje dizajn.
Shopify Tema za ručno izrađene robe u Photoshopu - U ovom tutorialu ćete stvoriti temu web-mjesta Shopify za ručno izrađene proizvode. To fokusira se na fontove i izbor boja.

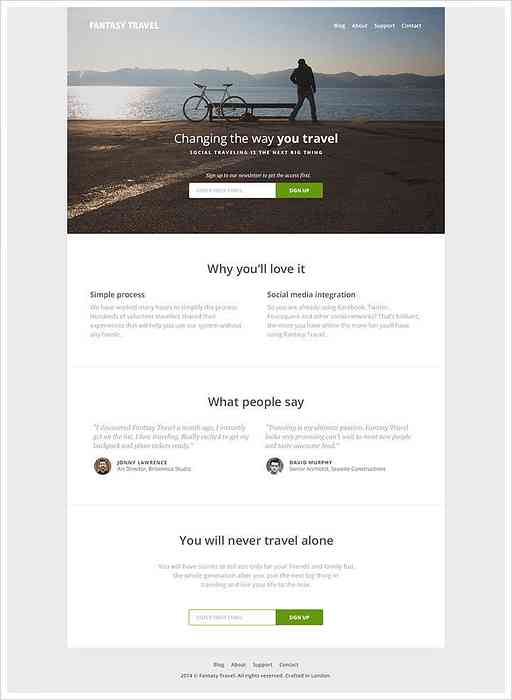
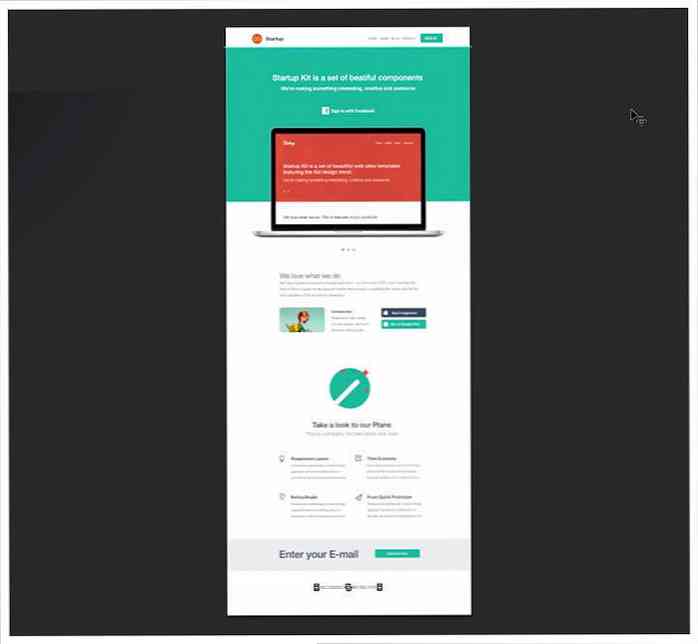
Osmislite odredišnu stranicu za pokretanje putovanja pomoću programa Photoshop - Ovaj članak će vas provesti kroz proces stvaranja brzog pokretanja. Čist je profesionalni dizajn i puno negativnog prostora.

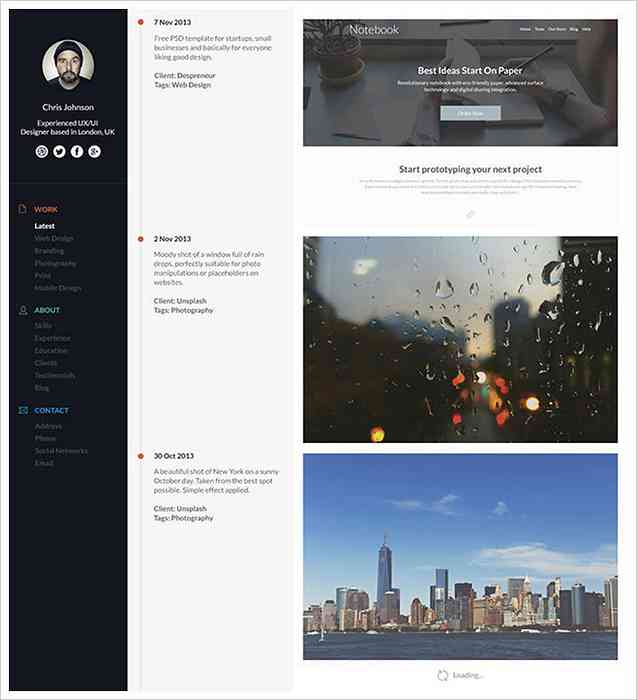
Moderna stranica s vremenskim rasporedom pomoću programa Photoshop - U ovom tutorialu vidjet ćete proces stvaranja lijepog vremenski raspored za dizajnere, fotografi, ilustratori i drugi oglasi.

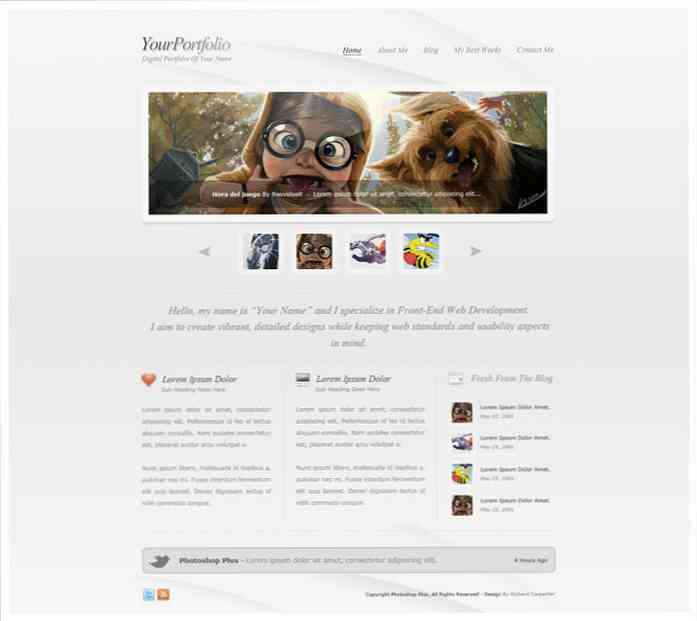
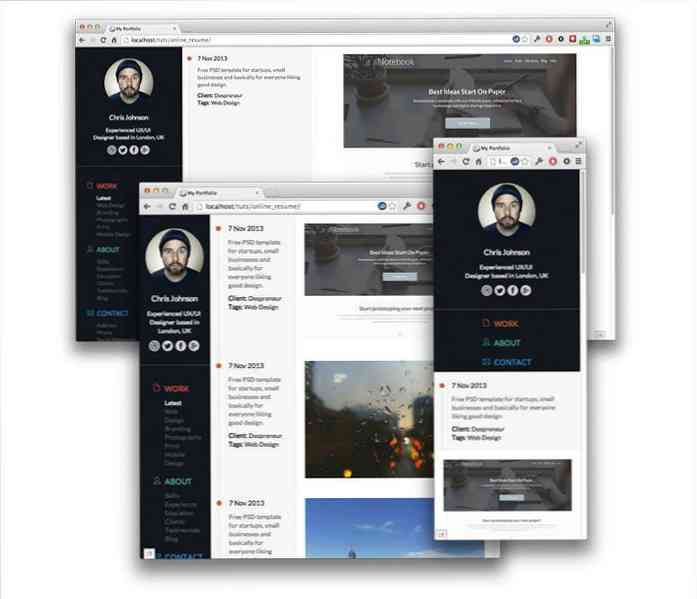
Napravite Portfolio izgleda čistog stila - U ovom tutorialu ćete vidjeti kako stvoriti lijep portfelj stranicu klizač slike u zaglavlju, tekstualne blokove, bočnu traku i izbornik.

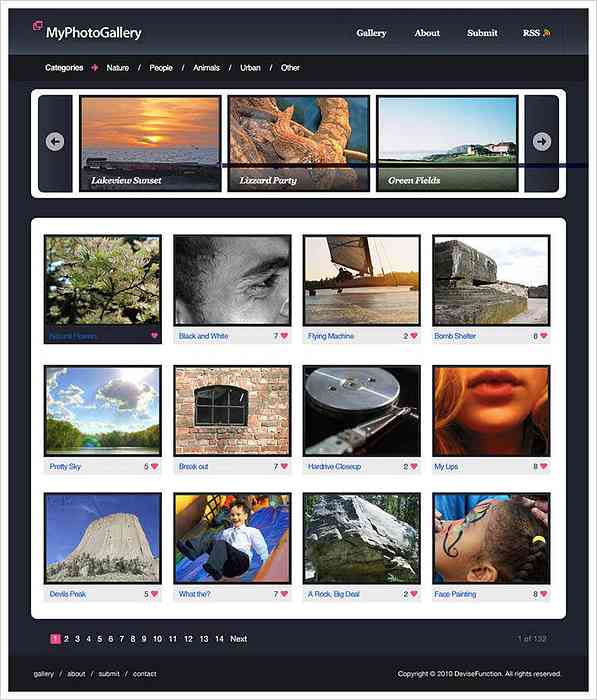
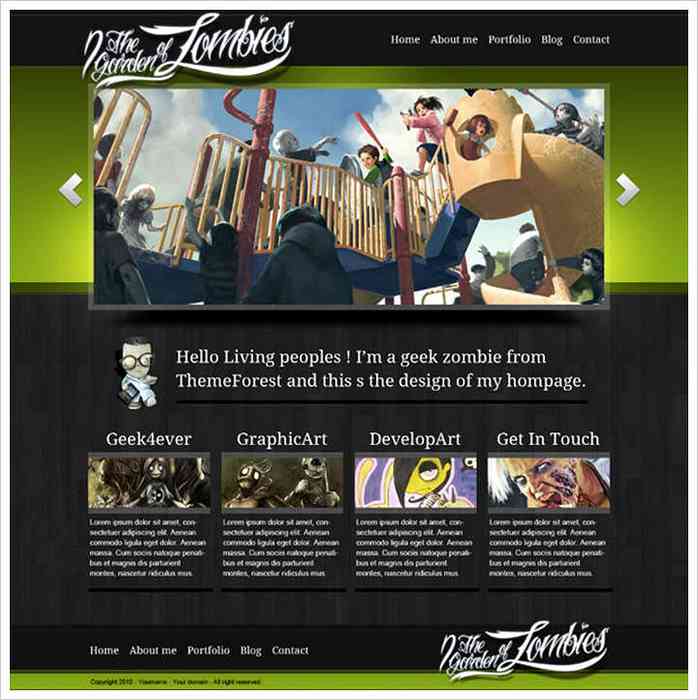
Foto galerija Izgled web-mjesta u Photoshopu - Ovaj vodič će vas naučiti da napravite web stranicu galerije s tamnom shemom boja u Photoshopu. Ovaj vodič možete koristiti kao polazna točka za stvaranje vlastitog portfelja ravnog dizajna.

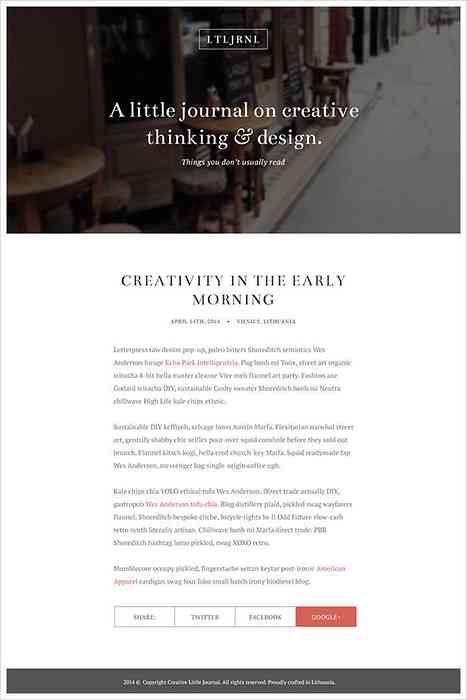
Izrada elegantnog bloga u Photoshopu - U ovom tutorialu vidjet ćete proces dizajniranja čistog minimalističkog izgleda časopisa u Photoshopu bold slika u zaglavlju i elegantna tipografija.

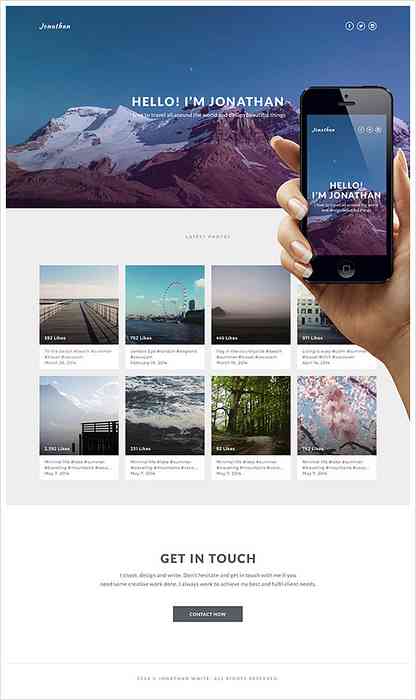
Jednostavan Instagram baziran u Photoshopu - Ovo je udžbenik portfelja nadahnut Instagram-om. Ti ćeš koristite atraktivne slike, čist izgled i prekrasne fontove.

Izrada stranice odgovornog vremenskog okvira - Ovdje je još jedan sličan vremenski raspored portfelja, ali ovaj put ima odgovarajući dizajn. Uz to ćete upotrebljavati i neke tehnologije koje reagiraju CSS3 animacije, Sass i jQuery.

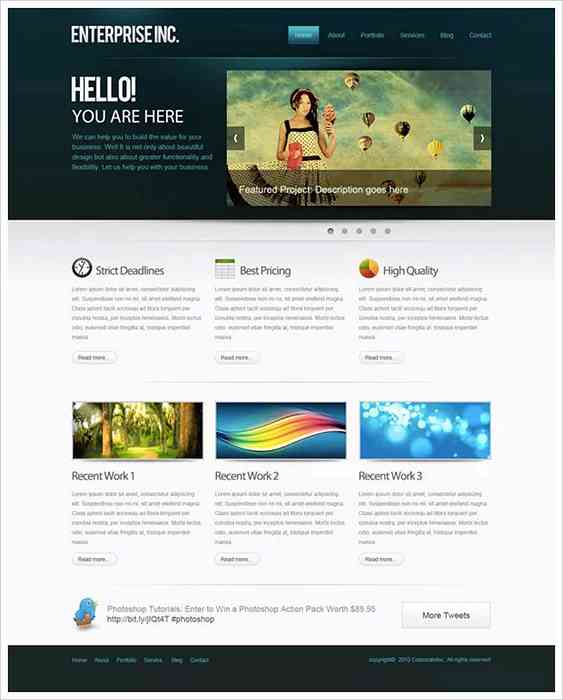
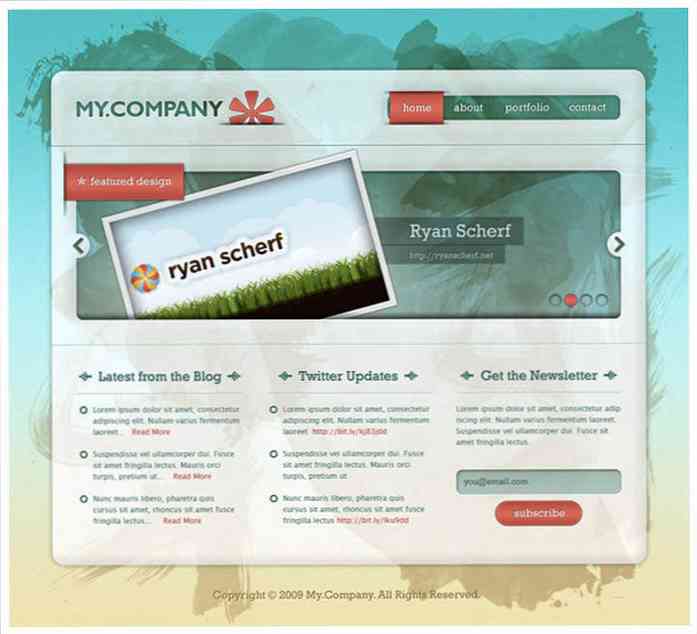
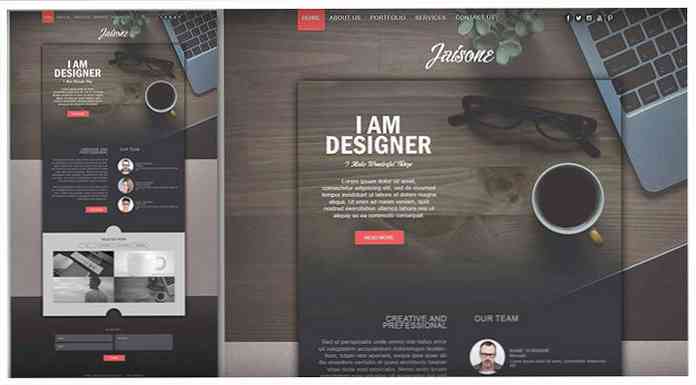
Stvorite profesionalni web-izgled u Photoshopu - U ovom Photoshop tutorial ćete stvoriti lijep čist izgled web stranice od nule. To koristi klizač slike, logotip i tekstualne blokove.

Stvorite jednobojnu Retro Web Design Layout u Photoshopu - U ovom ćete vodiču pronaći objašnjenje kako izraditi web-stranicu s jednom stranicom različite vrpce i oblici.

Teksturirane web stranice u Photoshopu - U ovom članku vidjet ćete kako stvoriti vanjsku web stranicu u Photoshopu. To koristi gradijente, teksture i tekstualne blokove.

Kako stvoriti prepoznatljiv tekstualni izgled weba u Photoshopu - U ovom tutorialu ćete vidjeti kako stvoriti teksturirane web stranice iz papirnate skice. Vi ćete naučite koristiti stilove slojeva.

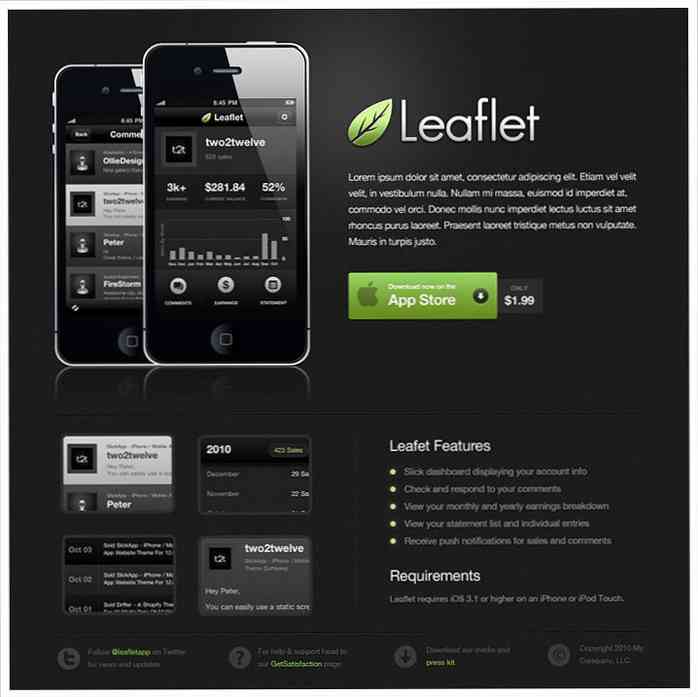
Elegantna, tamna web-lokacija za mobilne aplikacije - U ovom tutorialu vidjet ćete proces stvaranja elegantnog elegantnog web-mjesta za mobilne aplikacije bilo koje vrste. Koristit ćete drugačije tehnike, kao što su oblici, teksture, maske, prilagođene ikone, i prilagođenu tipografiju.

Osmislite inovativno web-mjesto koristeći alternativni UI / UX - Napravite jedinstveni portfelj koji će se izdvojiti iz mnoštva u Photoshopu koristeći ovaj brzi vodič.

Dizajn profesionalnog izgleda bloga u Photoshopu - U ovom članku naučit ćete kako dizajnirati profesionalni minimalistički izgled bloga u Photoshopu. Vidjet ćeš kako upariti fontove, boje i uzorke.

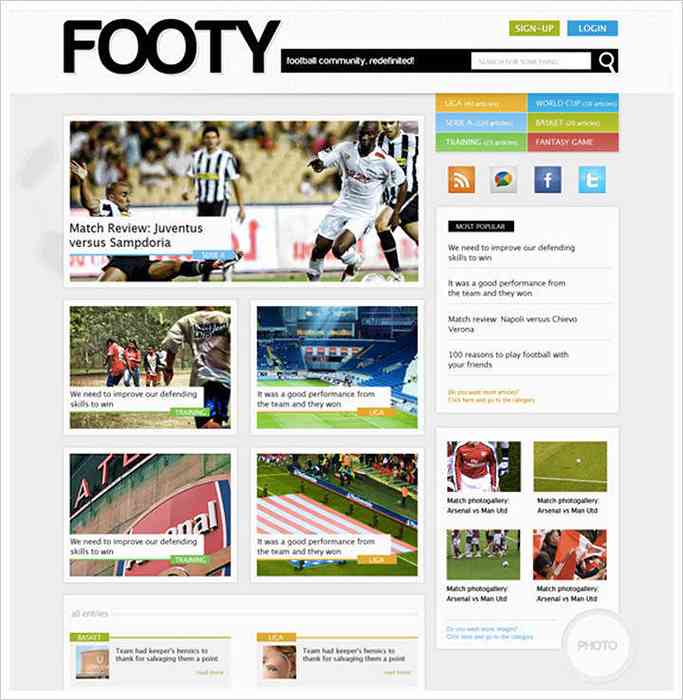
Dizajnirajte čisti sportski izgled weba u stilu časopisa pomoću Photoshopa - U ovom udžbeniku Photoshop vidjet ćete proces stvaranja lijepih sportova internetske stranice u stilu časopisa. Ima istaknute slike, bočna traka i tekstura pozadine.

Napravite minimalistički izgled bloga u Photoshopu - Ovdje je brz i jednostavan vodič o tome kako dizajnirati minimalistički izgled bloga u Photoshopu. Znat ćete kako radite s teksturama, kreirajte zaglavlje i odaberite odgovarajuće fontove.

Izrada izgleda web-lokacije bloga - Ovdje je cjelovit vodič korak-po-korak o tome kako stvoriti blog web stranicu u Photoshopu. To uključuje besplatni PSD i HTML predložak.

Kako napraviti Vibrant Portfolio Web Design u Photoshopu - Ovo je jednostavan, ali dugačak tutorial o tome kako stvoriti dizajnera portfelja u Photoshopu.

Kako stvoriti gladak Grid temelji Website Design - Ovo je jednostavan tutorial o tome kako stvoriti tamno uglađen izgled web stranice u Photoshopu. Koristit ćete dizajn zasnovan na mreži, gradijenti i stupci.

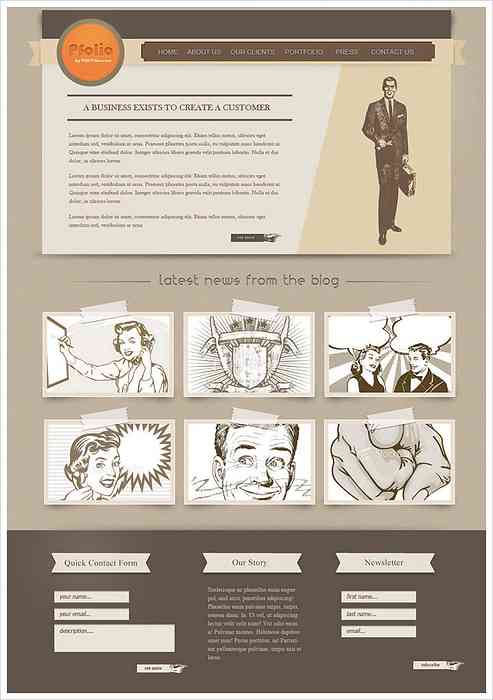
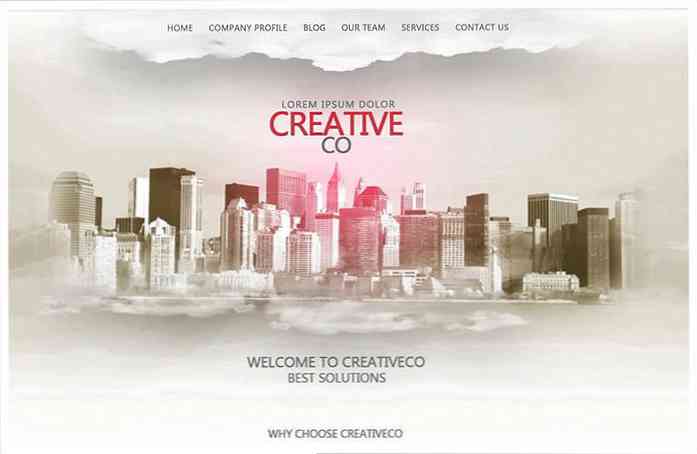
Napravite staru datoteku Photoshopa - Ovdje je korak-po-korak upute o tome kako dizajnirati vintage web stranicu u Photoshopu. Koristit ćete vrpce, logotip, imaginarnu i kreativnu tipografiju.

Dizajnirajte toplo, veselo web sučelje u Adobe Photoshopu - Ovdje ćete znati kako dizajnirati veselo i udobno web sučelje koristeći Photoshop. Hoćeš rad s uzorcima, jednostavnim oblicima, stilovima odlomaka i više.

Izradite profesionalan i čist izgled weba (s pretvorbom PSD-u-HTML) - Ovaj vodič za izradu web stranica je podijeljen u dva dijela: u prvom ćete dizajnirati lijepu web stranicu u Photoshopu. I u drugom dijelu ćete pretvoriti vaše web stranice iz PSD datoteke za dovršetak HTML.

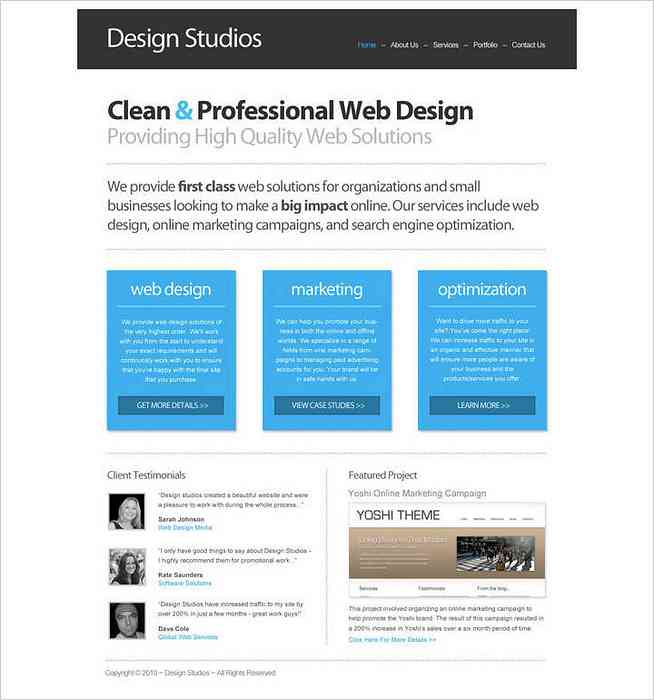
Očistite poslovne web stranice s Photoshop - Ovaj vodič će vas provesti kroz proces stvaranja čiste poslovne web stranice s Photoshopom. Koristit ćete osnovne tehnike, kao što je dodavanje teksta, stvaranje i rotiranje oblika.

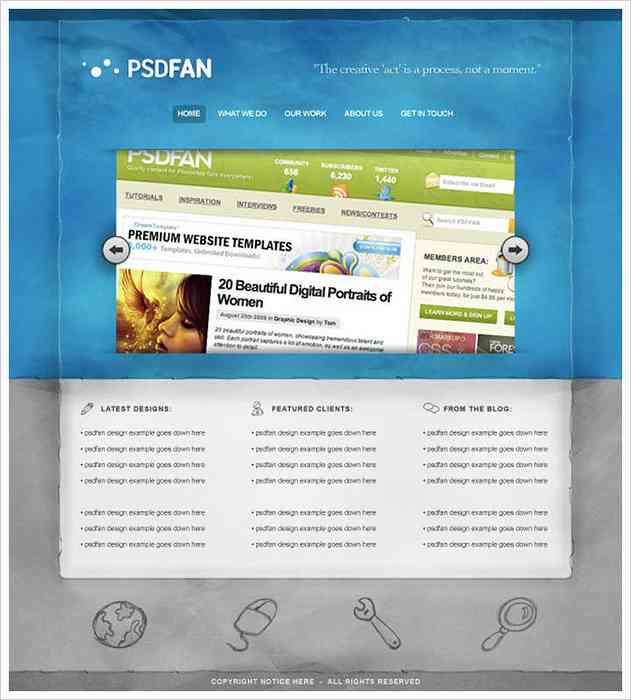
Stvorite Grungy, Translucent Web Portfolio Design - Ovaj tutorial će vas naučiti stvoriti grungy web stranicu s Photoshop koristeći uzorke i akvarel prskanja. Ima klizač za slike, tekstualne blokove i izbornik.

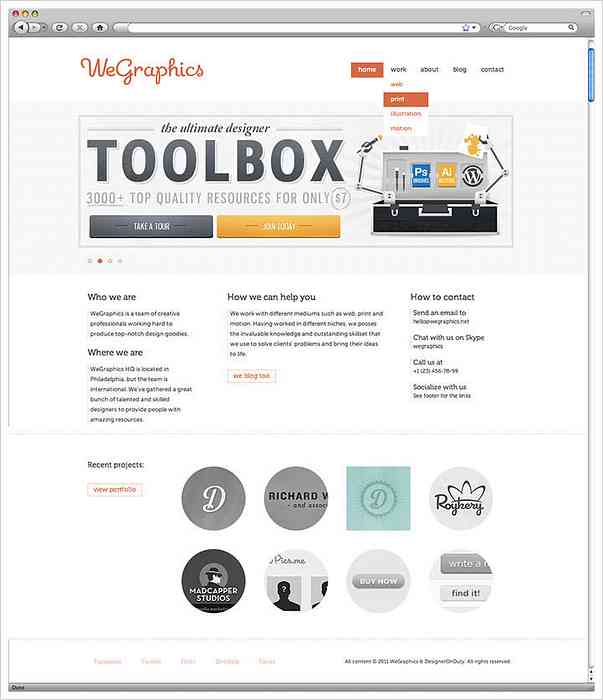
Stvorite Professional Web 2.0 Layout - Photoshop tutorial o tome kako stvoriti profesionalne visokokvalitetne web stranice. Ima pokrivene su mnoge popularne Photoshop tehnike, tako da možete poboljšati svoje vještine.

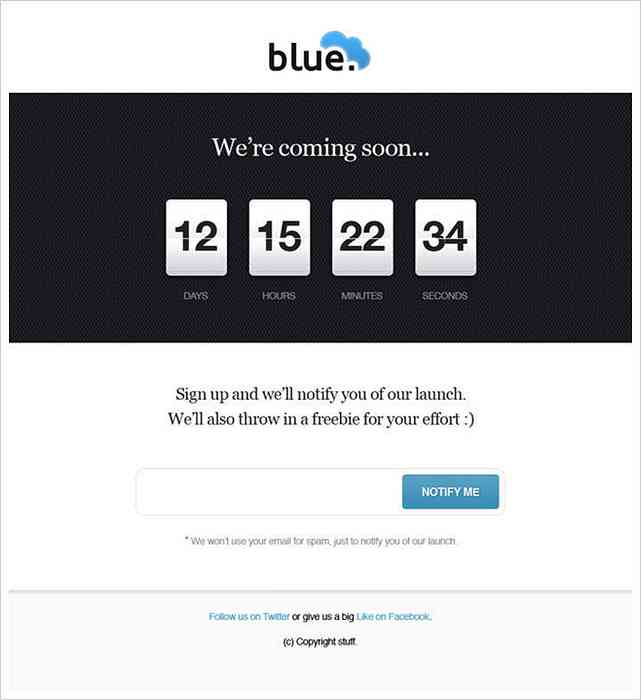
Projektiranje a “Dolazi uskoro” Stranica u Photoshopu - “Dolazi uskoro” web stranice su stvorene kako bi zaintrigirale posjetitelje o novim značajkama, dizajnu web stranica ili bilo kakvim drugim promjenama. U ovom tutorialu vidjet ćete proces stvaranja jednostavnog uskoro dolazi stranica s odbrojavanjem.

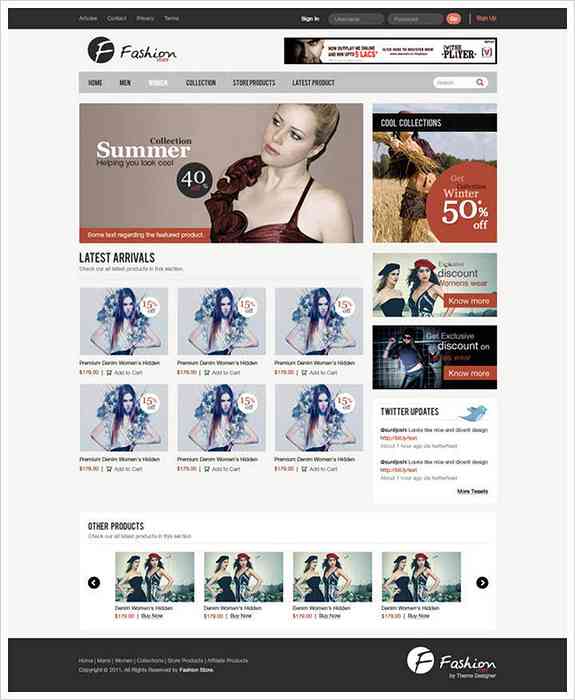
Dizajnirajte Čisto web sučelje e-trgovine u Photoshopu - U ovom tutorialu naučit ćete kako stvoriti ecommerce web stranicu u Photoshopu. autor također dijeli svoje savjete iz prve ruke koji će vam zasigurno dobro doći.

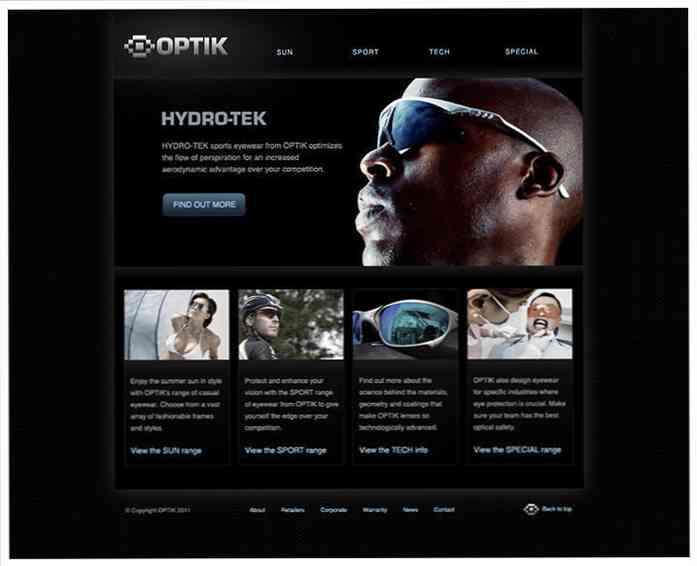
Stvorite tamnu, čistu web-stranicu u Adobe Photoshopu - U ovom ćete vodiču naučiti kako dizajnirati čistu, tamnu web-stranicu u Photoshopu. Hoćeš rad s jednostavnim oblicima, slojevima, stilovima, uzorcima, i više.

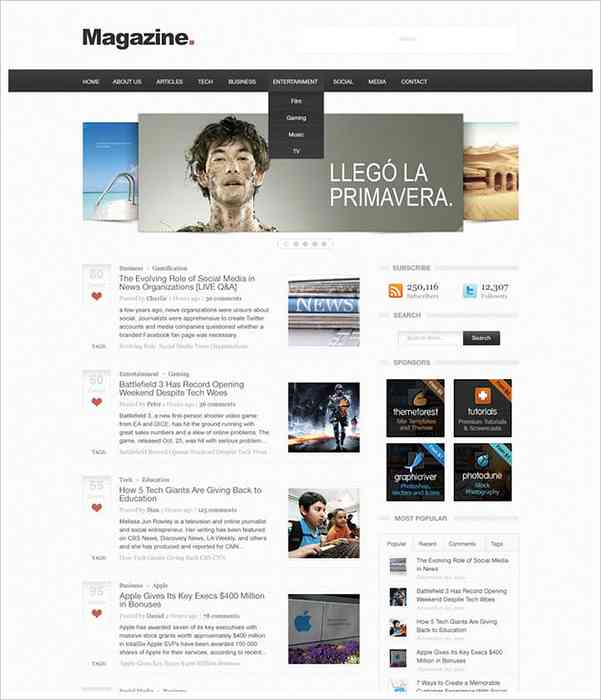
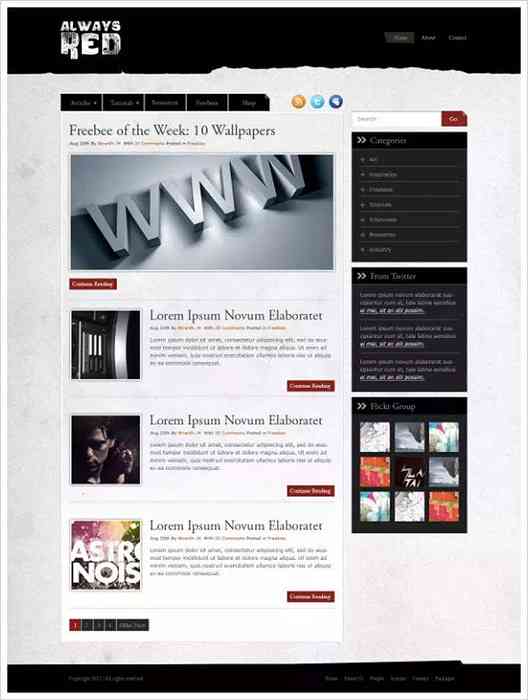
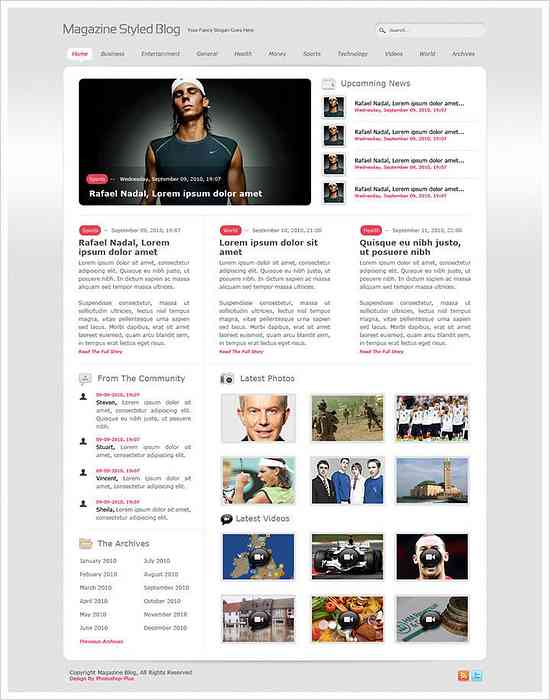
Magazin Stiliziran Blog Raspored - U ovom tutorialu ćete dizajnirati jednostavnu stranicu časopisa nadolazeći postovi, slike, vfeatured post, izbornik, logotip i okvir za pretraživanje.

Napravite stilski elegantan portfelj web dizajn u Photoshopu - Imati impresivan online portfelj važan je za kreativce. Izradite zadivljujući portfelj web-mjesto nakon ovog tutorial.

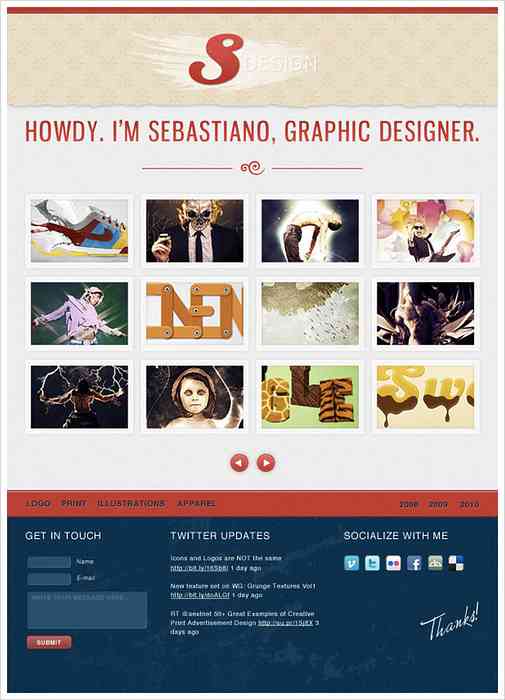
Osmislite elegantan, plavi portfelj - Ovdje je vodič o dizajniranju elegantnog elegantnog portfelja s teksturama i kreativnim izgledom. Hoćeš koristite teksture, stilove slojeva, oblike i načine miješanja.

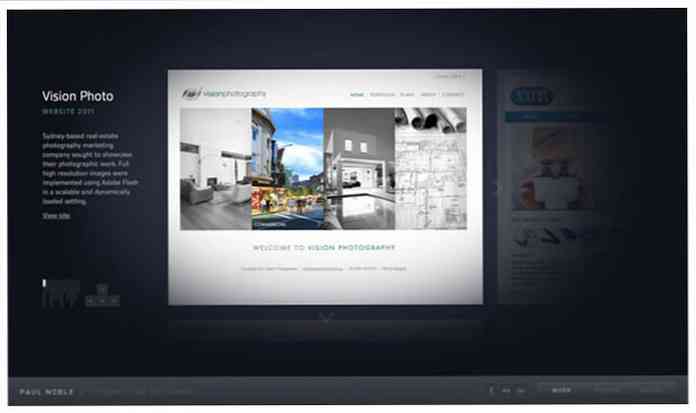
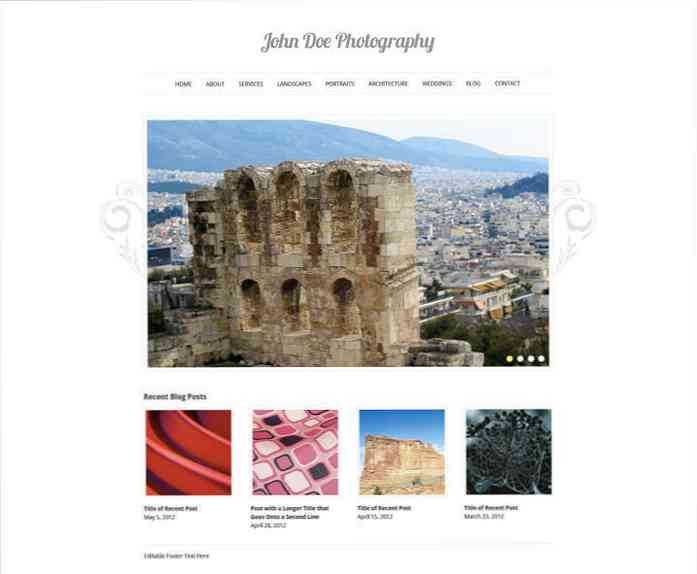
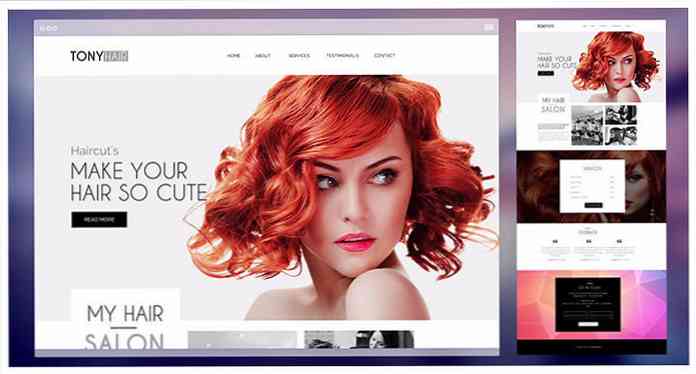
Dizajnirajte elegantnu fotografsku web-lokaciju u Photoshopu - Ovdje ćete naučiti dizajnirati jednostavan elegantni fotografski portfelj u Photoshopu. Ova je web-lokacija korištena kao WordPress tema i možete učiniti isto.

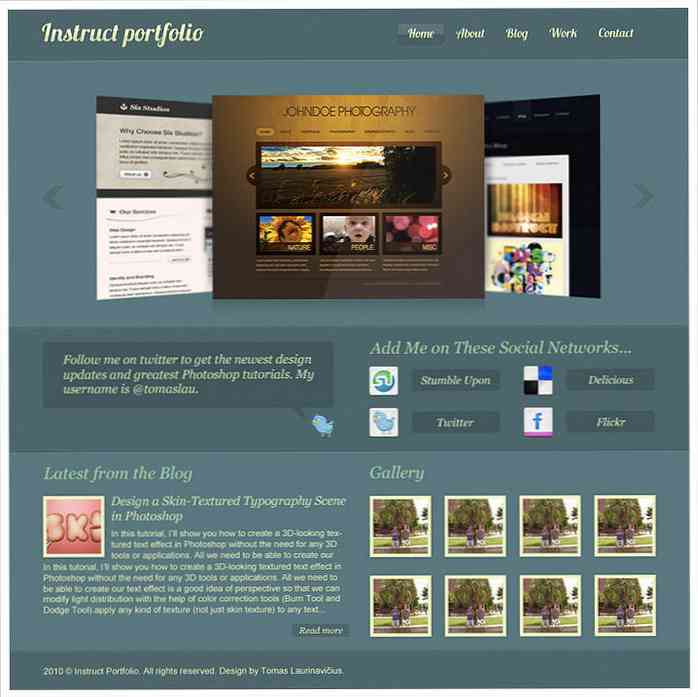
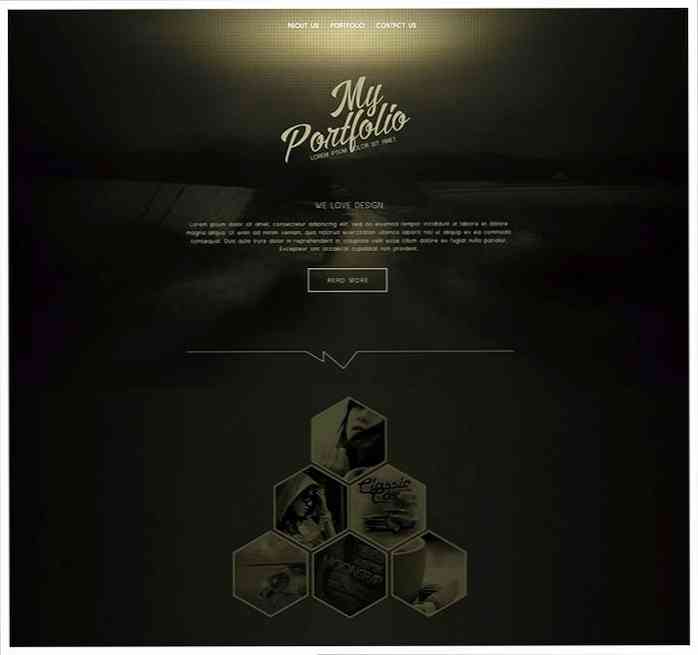
Stvorite elegantan portfelj web-dizajna u Photoshopu - Ovdje je još jedan udžbenik portfelja fotografija, ali s tamnom shemom boja. Navedene su sve slike, ikone i fontovi koji se koriste u ovom priručniku, tako da ih i vi možete koristiti.

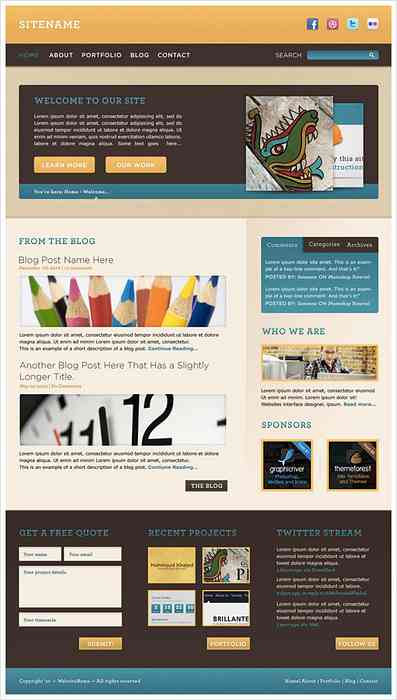
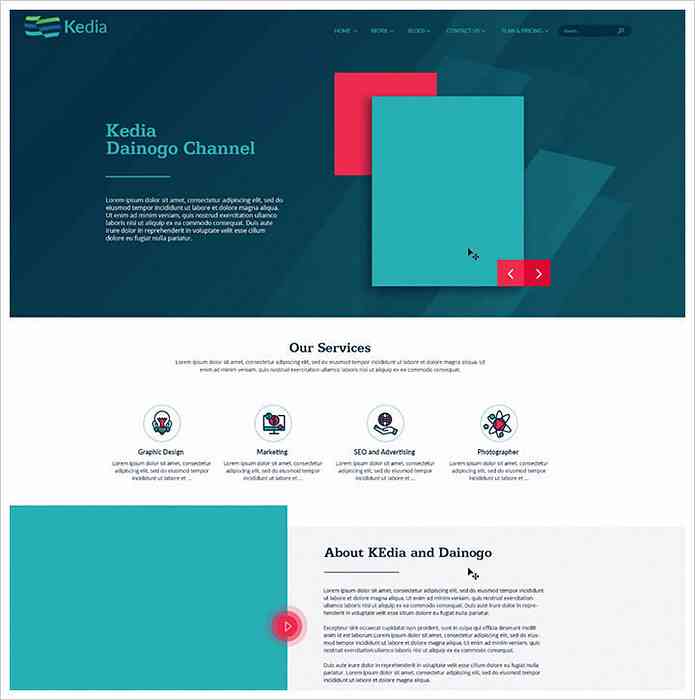
Web Tutorial: Projektiranje i kodiranje Clean Multi Svrha Web stranica - Ovdje je detaljan vodič o tome kako dizajnirati, a zatim kodirati čistu, elegantnu web-lokaciju. Može se koristiti za bilo koju vrstu posla, jer ima višenamjenski dizajn.

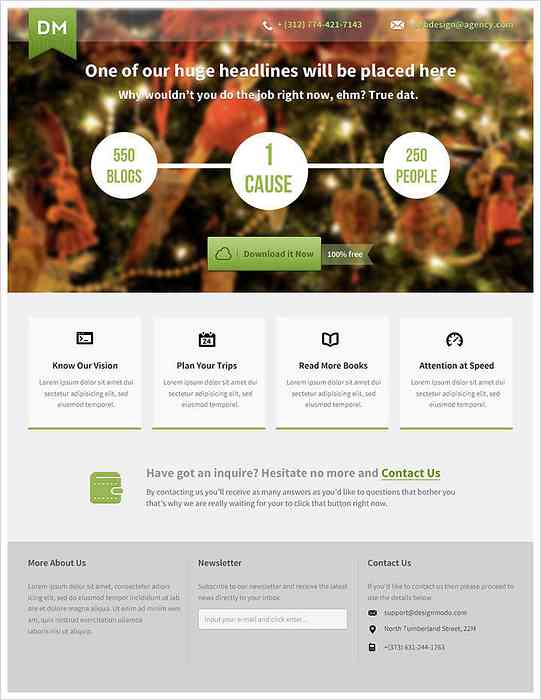
Kako napraviti prekrasnu odredišnu stranicu s Photoshopom - Saznajte kako dizajnirati zapanjujuću odredišnu stranicu za bilo koji proizvod ili uslugu u Photoshopu koja slijedi ovaj vodič.

Photoshop Web Design Tutorial - Moderan portfelj s teksturama žitarica - Ovdje je besplatan video tutorial o tome kako stvoriti portfelj s teksture zrna u Photoshopu. Ima shema tamne boje i teksturirana zrna s gradijentima.

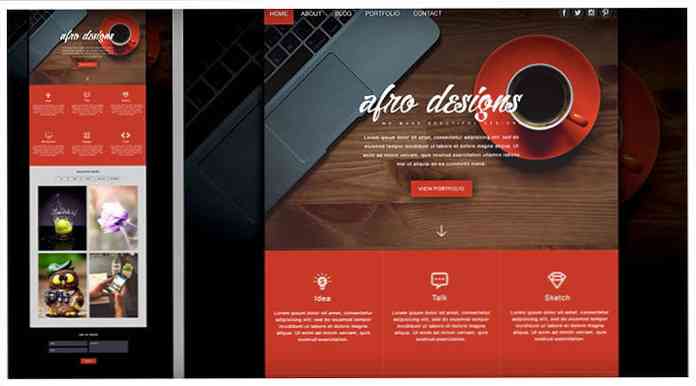
Afro Portfolio Website Design U Photoshopu - Photoshop CC Tutorial - Ovdje je 51-minutni video tutorial o tome kako dizajnirati web stranicu na jednoj stranici u CC Photoshopu. Ima živopisan, hrabar dizajn, kreativni fontovi i galerija slika.

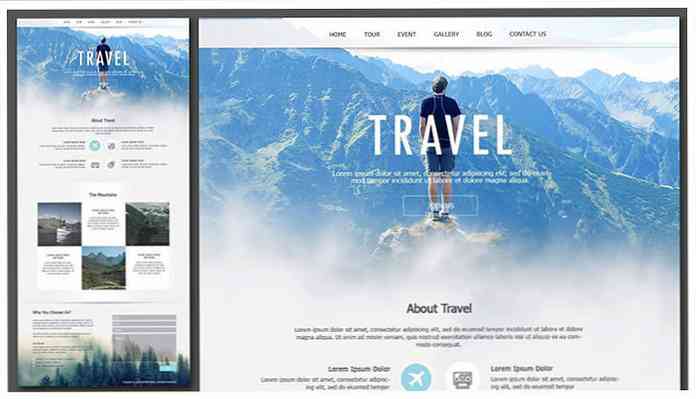
Dizajn Putovanja Jedna Stranica Website Korištenje Photoshop - U ovom tutorialu ćete stvoriti lijepu web stranicu s jednom stranicom. Koristit ćete masku za izrezivanje stvaranje zaglavlja, prilagođenih smjernica za mrežu i stiliziranje tipografije.

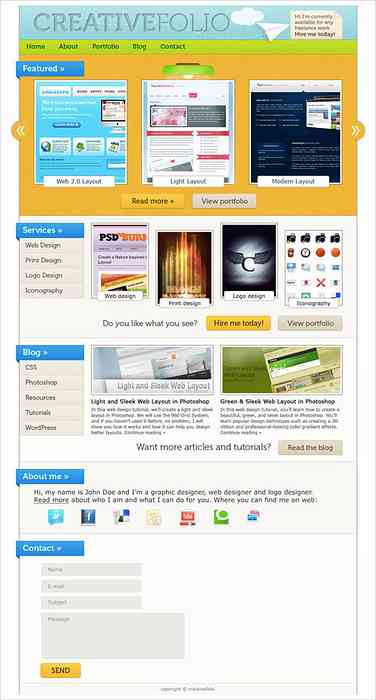
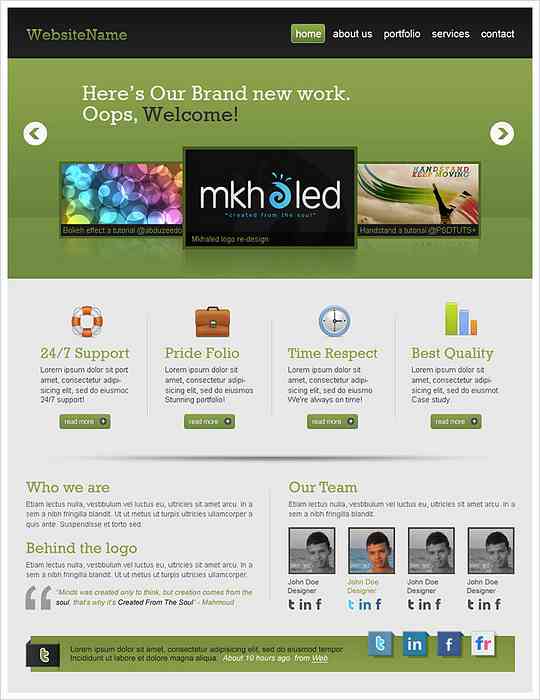
Stvorite osnovni web za početnike - Ovo je veliki Photoshop tutorial za početnike koji će vam pomoći stvoriti osnovne web stranice. Hoćeš dizajn zaglavlja slike, izbornik, blok usluga i obrazac za kontakt.

Dizajn Čist Portfolio Web stranica u Photoshopu - Ovo je visokokvalitetan video tutorial o stvaranju čistog tamnog portfelja za oglase s Photoshopom. Ima kreativni foto efekti i zapanjujuća tipografija.

Napravite web stranicu za jednu stranicu u Photoshopu - Ovo je jednostavan vodič o tome kako stvoriti web-stranicu na jednoj stranici za kreativnu agenciju ili dizajn studio. Hoćeš stvoriti različite tekstualne blokove, foto efekte i podnožje.

Stvorite profesionalnu web-lokaciju (1. dio) - Ovo je prvi dio video tutoriala koji će vas naučiti kako dizajnirati profesionalnu web stranicu od nule. Hoćeš koristite jednostavne oblike, ikone i fontove.

Web dizajn s jednom stranicom - Ovdje je detaljan jednosatni tutorial o tome kako stvoriti web-stranicu s ravnim dizajnom u Photoshopu i Illustratoru. Koristit ćete Photoshop za izradu web stranice i Illustrator za rad s vektorskim ikonama.

Web dizajn tutorial: Kako dizajnirati web stranicu u Photoshopu - Ovdje je kratak video tutorial o tome kako dizajnirati web stranicu sportskog restorana. Koristit ćete jednostavno oblici, boje, tipografija i slike.

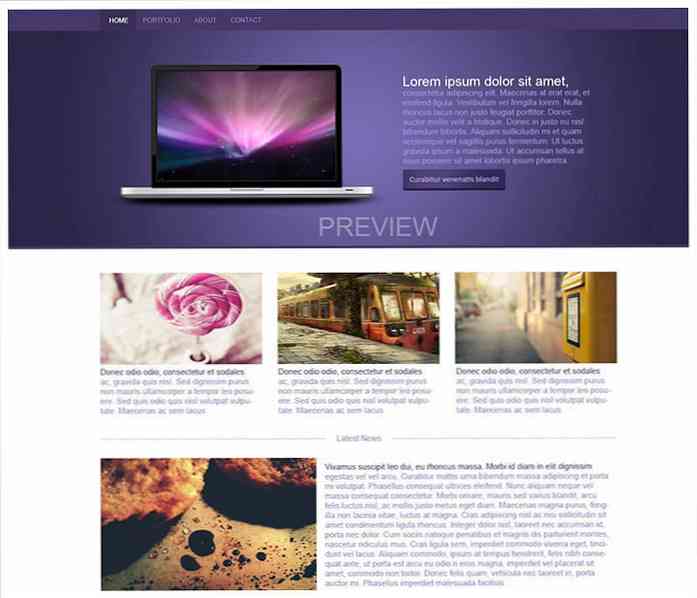
Kako dizajnirati web stranicu u Photoshopu - U ovom tutorialu vidjet ćete proces izrade jednostavne web stranice u Photoshopu. Hoćeš koristite model laptopa, jednostavne oblike i tekstualnu formaciju.

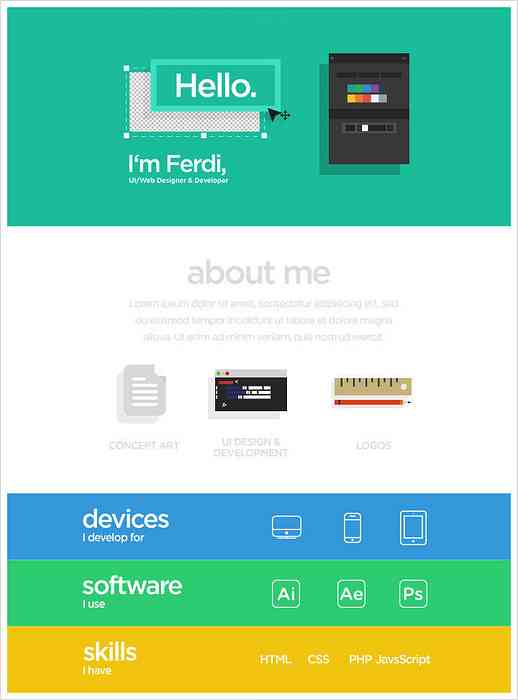
Stvorite Website Design u Photoshopu koristeći Flat UI - Ovdje je video tutorial iz Designmodo o tome kako dizajnirati web stranicu koristeći flat UI. Koristit ćete popularan Photoshop tehnike dizajneri koriste za stvaranje modernog ravnog dizajna.

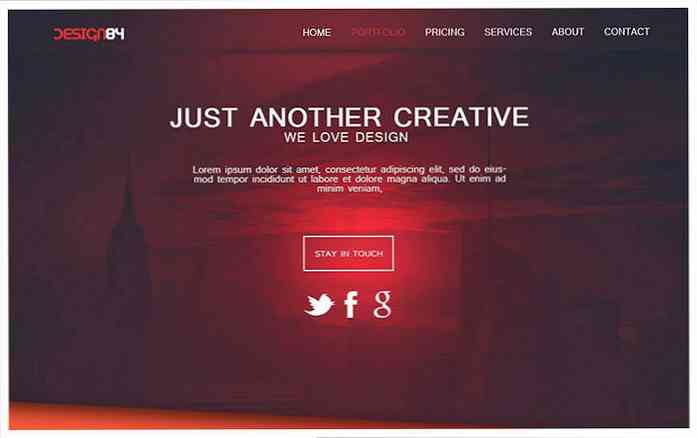
Dizajn kreativnog portfelja Izgled web dizajna u Photoshopu - U ovom video tutorialu ćete znati kako dizajnirati crveni kreativni izgled portfelja. Koristit ćete gradijenti, jednostavni oblici i vektorske ikone.

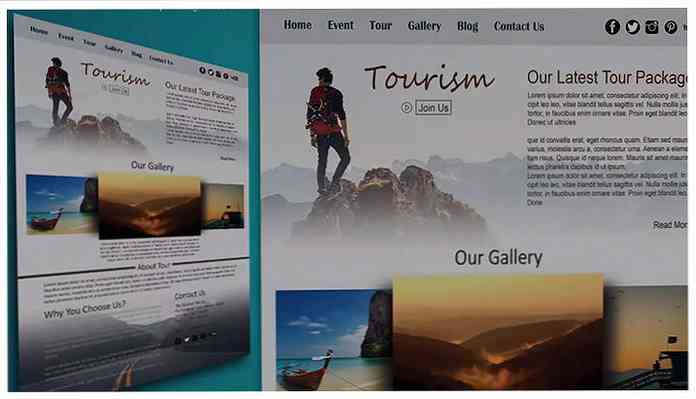
Moderan Turizam Izrada Web stranica u Photoshop CC - Koristite Photoshop CC da biste stvorili ovu nevjerojatnu stranicu s web stranicama o turizmu. Vidjet ćete kako stvorite lijepu galeriju slika, postavite videozapis u zaglavlje, i dodavanje tekstualnih blokova.

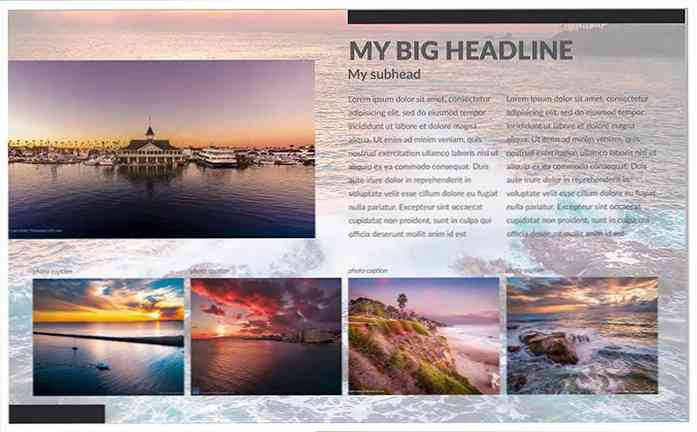
Izradite predložak rasporeda časopisa u Photoshopu - Ovdje je jednostavan Photoshop vodič o tome kako stvoriti prekrasnu web stranicu časopisa. Također možete preuzmite besplatni predložak web-lokacije prikazan u ovom videozapisu.