Kako postaviti Google upravitelj oglasa na svoj blog / web-lokaciju
Ako ostvarujete prihode od svoje web-lokacije ili bloga, vjerojatno ćete posluživati oglasne oglase i oni se ili ažuriraju ručno dodavanjem slika i URL-ova u izvorne kodove ili uz pomoć vanjskih skripti za posluživanje oglasa kao što su OpenX ili OIO izdavači.
Google ima sličnu web-uslugu, nazovite Google upravitelj oglasa. Ukratko, to je jednostavna (i besplatna) web-usluga koja vam pomaže upravljati banner oglasima. Također dolazi s prilično potpunim modulom izvješća o inventaru. Upravitelj oglasa integrira se s uslugom AdSense, stoga webmasteri imaju mogućnost posluživanja AdSense oglasa ako nema bannera za određeno mjesto. Evo kratkog pregleda prednosti Google upravitelj oglasa:
- Sposobnost ciljanja oglasa. Vi kontrolirate tko će vidjeti oglase. Neka bude geografski, specifičan za preglednik ili jezik.
- Učinkovito prikazivanje oglasa. Nije potrebna instalacija skripte. Sve (uključujući oglase) hostira Google. Ne samo da vam štedi prostor i propusnost, možete biti i sigurni da će se banneri isporučivati brzo.
- Podržava više korisnika. Možete dodijeliti više prodavača za upravljanje prodajnim dijelom i sve dokumentirati / zabilježiti u Google Upravitelju oglasa.
- Jednostavno korisničko sučelje. Kao i sve druge Google web-usluge, Upravitelj oglasa ima jednostavno i lako razumljivo sučelje.
Ako ste uvjereni u to Google upravitelj oglasa je potencijalno korisna u upravljanju oglasima za vašu web-lokaciju ili blog, želimo vam pokazati kako ga postaviti od samog početka. Potpuni vodič nakon skoka.
1. Stvorite Oglasna mjesta
Oglasna mjesta rezervirani su prostor na Vašoj web lokaciji za položaje oglasa. Ako želite umetnuti 4 125 × 125 banera na vašu stranu, potražite 4 oglasna mjesta. Ovdje hongkiat.com, imamo osam 125 × 125 slikovnih bannera. To znači da ćemo morati ponavljati izradu 8 različitih oglasnih mjesta. Idemo raditi.
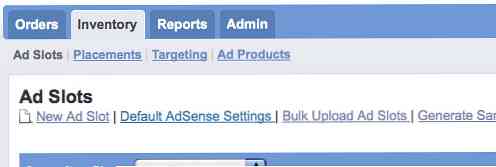
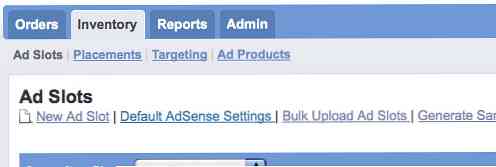
- Pod, ispod Inventar -> Oglasna mjesta, kliknite na Nova oglasna mjesta.

- Obvezna polja: Dajte svoj utor jedinstvenim Naziv oglasnog mjesta. Odaberite veličina bannera ispustite padajući izbornik ili ga stvorite ako želite. Odaberite hoće li banner otvoriti novi prozor (_prazan) ili otvoren na trenutnom prozoru (_vrh) nakon klika.
- Neobavezna polja: Provjerio AdSense potvrdni okvir Želite li maksimalno povećati prihod na usluzi AdSense, ali mi ćemo Preporučujem da to ne učinite, zasad. Ispunite smisleno opis za oglasno mjesto ili to možete preskočiti ako Naziv oglasnog mjesta je dovoljno opisan.
- Uštedjeti to.
Ponovite korake 1, 2 i 3 da biste stvorili sva oglasna mjesta koja su vam potrebna. U našem slučaju izradit ćemo 8 oglasnih mjesta s različitim nazivom. Evo kako jedan od njih izgleda.

I kada završite s izradom svih oglasnih mjesta, evo kako to možete učiniti Stranica inventara će izgledati. Zatim ćemo stvarati položaje oglasa.

2. Izradite Položaji oglasa
Položaji oglasa su ono što drži / grupira oglasna mjesta zajedno. Za hongkiat.com, budući da na bočnoj traci imamo 8 oglasnih mjesta od 125 × 125 bannera, trebat će nam jedan položaj oglasa kako bismo ih držali zajedno. Položaj oglasa također osigurava da svaki oglas dobiva pravi prizor da bude na najvišoj poziciji ako ih postavite na rotaciju. Evo kako stvoriti položaj oglasa.
- Pod, ispod Inventar -> plasmani, kliknite na Novi položaj.
- Obvezna polja: Pružite smisleni položaj oglasa Ime. Na primjer, zovemo naše "HKC-125-RightTop zona"jer će pohraniti sve 125 × 125 bannera, smještenih u gornjem desnom kutu bloga.
- Neobavezna polja: Ako dopustite da AdSense licitira za oglasna mjesta u ovom položaju, provjerite Ciljanje, inače se isključi. Interni opis je samo za osobnu upotrebu, što vam omogućuje bolje razumijevanje položaja oglasa.
- Dodati sva oglasna mjesta koja pripadaju ovom novom oglasnom prostoru koji ste izradili, u našem slučaju dodali smo sve.
- Uštedjeti to.
Evo primjera kako naše Položaj oglasa izgledaju.

Nakon spremanja položaja oglasa bit ćete vraćeni Inventar -> plasmani Glavna stranica izgleda ovako.

Evo kratkog sažetka - Stvorili ste potrebno Oglasna mjesta, i grupirajte ih pod a Položaj oglasa. Sljedeće što trebamo učiniti je dodati "prave" bannere u svako od tih oglasnih mjesta.
3. Stvorite Narudžbe
Narudžbe
Razmislite o tome Narudžbe kao zahtjevi za narudžbe bannera. U njemu se pohranjuju informacije o tome tko su oglašivači, datum početka i završetka oglasnih kampanja i još mnogo toga. Ako oglašavanje stavite redoslijed banner oglasa na svoju web-lokaciju, stvorite novi Narudžba. Ako imate 8 oglasnih mjesta, očekuje se da ćete izraditi do 8 različitih narudžbi. Ima smisla? Napravimo neke narudžbe.
- Pod, ispod Narudžbe, kliknite na Novi poredak.
- Obvezna polja: Dajte jedni drugima jedan Naziv narudžbe i Vanjski ID lako možete regonizirati. Neka sustav zna kada će se banner početi prikazivati i kada će završiti odabirom Početni datum i Datum završetka. izabrati neograničen ako je vjerojatno da će biti trajna.
- Neobavezna polja: Možda ćete također htjeti popuniti oglašivač, Agencija, kontakti, Zadaci korisnika i Bilješke da vam pomogne bolje razumjeti Red.
- Uštedjeti to.
Sada ćemo stvoriti Stavka za ovu narudžbu.
Stavke retka
Stavke retka povezati sa Narudžbe. Svaki put kada unesete narudžbu, morate za nju izraditi stavku retka. Stavka retka omogućuje vam da odredite prirodu oglasa, bez obzira radi li se o CPC-u, CPM-u ili CPD-u. Također postavite cijenu / cijenu za oglas ovdje.
Svaki put kad pogodiš Uštedjeti nakon izrade Narudžba, biti ćete usmjereni na stvaranje Stavka.
- Klik Nove stavke retka.

- Daj mu Ime.
- Odredite Prioritet isporuke. Ako je vaša narudžba izravan oglas, promijenite na Ekskluzivan iz padajućeg izbornika kako biste mogli koristiti CPD (cijena po danu).
- Ponovno morate provjeriti jeste li ispravno unijeli oznaku Početni datum i Datum završetka.
- Pod, ispod plasman dio, suradnik Stavka s odgovarajućim položajem.
- Ciljanje omogućuje vam kontrolu tko bi trebao vidjeti oglas. Drugim riječima, pod kojim će se uvjetima oglas pojaviti na vašoj web-lokaciji. Ta je postavka opcionalna, prema zadanim postavkama oglas će biti vidljiv svima.
- Opcije isporuke odjeljku odrediti izgled oglasa. Set Stopa isporuke i Izmjenjivanje oglasa do Čak će osigurati da sve vaše narudžbe budu jednake pojavljivanja.
- Uštedjeti to.
Evo kako će izgledati vaša stavka retka.

Brza preporuka prije nego što nastavimo. Stvorili smo Narudžba, s podacima o oglašivaču, datumu početka i datumom završetka kampanje. Tada smo stvorili Stavka za Narudžba gdje pohranjuje informacije kao što su vrsta troškova (CPC, CPM, CPD), trošak, ponašanje ciljanja itd. Sljedeće što trebamo učiniti je dodati kreativan za oglas.
Oglasi
Oglasi su slike oglasa. Svaki put a Stavka je dodano, morat ćete dodati (i odobriti) barem jedan oglas za njega.
- Nakon spremanja Stavka, kliknite na trebate oglase da biste dodali sliku za oglas.
- Napunite Ime, Veličina oglasnog mjesta (veličina bannera), Vrsta oglasa, Ručna težina (ako želite kontrolirati prioritet rotacije bannera)
- Uštedjeti to.
Vrsta oglasa određuje kako poslužujete sliku bannera. Google upravitelj oglasa može ugostiti vaše bannere interno (bez obzira na jpg, flash, gif ili png) ili ih možete ugostiti negdje drugdje i umetnuti URL slike. Koristiti bogatih medija ako trebate ručno umetanje HTML koda.
Evo primjera kako treba ispuniti stranicu za prijenos oglasa.

Zapamti Odobrite i aktivirajte oglas.
Ponovite sve korake u Narudžbe, Stavke retka i Oglasi za svaki pojedini banner. U našem slučaju, ponovit ćemo ovo 8 puta kako bismo popunili sva naša oglasna mjesta.
4. Prikaz Banneri
Ovo je naš posljednji korak prije nego što se oglasi počnu prikazivati na našoj web-lokaciji - generirajte kodove i zalijepite ih u naše izvorne kodove.
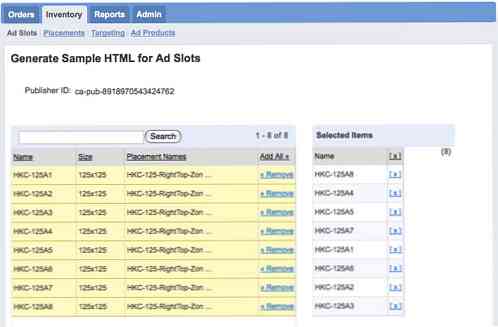
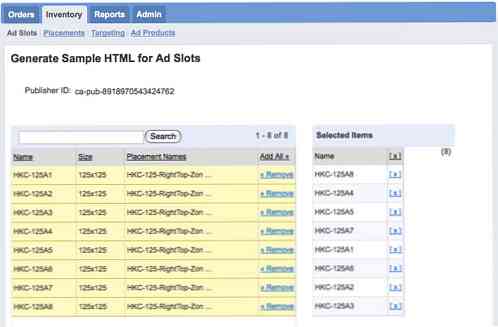
- Ići Inventar -> Oglasna mjesta, kliknite na Generirajte uzorak HTML-a.
- Dodati sva mjesta trebala Odabrane stavke odjeljak
- Klik Generirajte uzorak HTML-a

Dođite do dna kako biste pronašli generirane kodove. Trebalo bi izgledati ovako:
Primjer teksta prije utora HKC-125A1
Primjer teksta prije utora HKC-125A2
Primjer teksta prije utora HKC-125A3
Primjer teksta prije utora HKC-125A4
Primjer teksta prije utora HKC-125A5
Primjer teksta prije utora HKC-125A6
Primjer teksta prije utora HKC-125A7
Primjer teksta prije utora HKC-125A8
Slijedite upute navedene u komentarima kako biste ih umetnuli u odgovarajuće i dijelovi.
Bilješka: Da biste spriječili pogreške i izbjegli zabunu uživo, dobro je da kopirate generirane kodove, zalijepite ih na prazan HTML da biste testirali izlaz. Ako je oglasi se ne prikazuju, šanse su vaše Trenutno vrijeme još nije početni datum smjestiti se Narudžbe i Stavke retka.
Gotovo je! Sada upravljate bannerima svoje web-lokacije s Google upraviteljem oglasa. Ponovno se prijavite nekoliko dana kasnije kako biste provjerili izvedbu.
Za bilo koja druga pitanja, ostavite komentar, potrudiću se da pomognem.