Što su napredne web-aplikacije?

Jeste li ikada poželjeli da se web aplikacije ponašaju više kao prave aplikacije? Progressive Web Apps nova je tehnologija koja nastoji to učiniti.
Kratka verzija: Što su progresivne web-aplikacije?
Evo kratkog sažetka: Google, Microsoft, Mozilla i druge tvrtke rade na novom, modernom standardu web aplikacija. Čak i Apple prati i provodi podršku za to. Te su aplikacije web-aplikacije, ali se ponašaju više kao izvorne aplikacije. Poput postojećih web-aplikacija, oni će biti smješteni izravno na pridruženoj web-lokaciji. Programeri ih mogu ažurirati izravno na svom web poslužitelju bez slanja tih ažuriranja na nekoliko različitih trgovina aplikacijama, a ista će se aplikacija prikazivati na svim preglednicima i platformama.
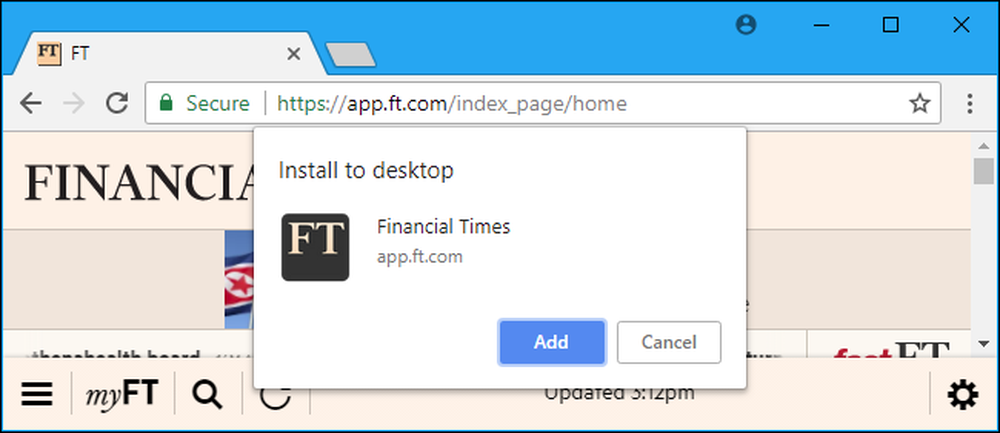
Kada instalirate progresivnu web-aplikaciju, dobit ćete početni zaslon, programsku traku ili prečac na radnoj površini koji pokreće aplikaciju (ovisno o vašoj platformi). Aplikacija će se brzo učitati i uključivat će izvanmrežnu podršku, push obavijesti, podršku za pozadinsku sinkronizaciju i druge moderne pogodnosti.
Ove aplikacije također mogu koristiti postojeće web-tehnologije za pristup uslugama lokacija, web-kameri i drugim značajkama koje inače povezujemo s izvornim aplikacijama. Naravno, aplikacije moraju pitati vas i dobiti vaše dopuštenje prije pristupa tim stvarima.
Tehnička inačica: kako rade?

Progresivni web-aplikacije tradicionalne su web-aplikacije koje su poboljšane modernim web-tehnologijama, što im omogućuje pružanje iskustva sličnog aplikaciji. "Progresivni" dio znači da su "progresivno poboljšani" s modernim web značajkama, što znači da će raditi iu starijim preglednicima koji ne podržavaju nove značajke, ali će raditi bolje i sa više značajki u modernim preglednicima.
Te će aplikacije dobiti vlastiti prozor i prečicu na programskoj traci (u sustavu Windows 10 i bilo što što radi na Chromeu) ili ikonu na početnom zaslonu (na uređajima sa sustavom Android i drugim pametnim telefonima). Kada ih otvorite, brzo će se učitati zahvaljujući API-ju za predmemoriju i IndexedDB, koji pohranjuje resurse i podatke aplikacije na vaš uređaj, omogućujući im da rade čak i kada su izvan mreže. Tehnologije kao što su serviseri usluga i push obavijesti omogućit će aplikaciji izvođenje pozadinskih zadataka kao što su sinkronizacija i slanje obavijesti čak i kada se ne izvode, poput izvorne aplikacije. API Fetch ubrzava i pojednostavnjuje aplikaciju da zatraži podatke. Imaju datoteku manifesta web-aplikacije, koja sadrži ime, ikonu, autora i opis koji se koristi pri instaliranju aplikacije na početni zaslon ili radnu površinu. Uvijek se poslužuju putem šifriranog HTTPS-a, što znači da su sigurni, a podaci se ne mogu mijenjati u tranzitu.
Progressive Web Apps nisu poput Googleovih Chrome Packaged Apps ili Microsoftovih hostiranih web-aplikacija. Oni su zahtijevali da se aplikacija "zapakira" kao datoteka i pošalje aplikaciji. Cijela je aplikacija živjela u malo izvanmrežnom paketu, a korisnici su je morali instalirati iz Chrome web-trgovine ili iz trgovine Windows. One su također bile specifične za platformu i radile bi samo na Chromeu ili Windowsu. Programer je morao promijeniti datoteke izvanmrežne aplikacije i poslati novu verziju trgovini aplikacija kako bi je ažurirao.
Umjesto toga, PWA se nikad ne pakiraju u izvanmrežnu datoteku. Poput tradicionalnih web-aplikacija koje danas koristimo, one su u potpunosti smještene na poslužiteljima aplikacije. Ako programer želi ažurirati svoju naprednu web-aplikaciju, ažurira je točno onako kako bi ažurirao web-aplikaciju na svojim poslužiteljima. Sve platforme i preglednici koji podržavaju PWA mogu koristiti iste Progressive Web Apps.
PWA-ovi se mogu navesti u trgovinama aplikacija radi lakšeg otkrivanja i instalacije, ali trgovina aplikacija samo će pokazivati na poslužitelje web-aplikacije. Čak i ako aplikacija nije kompatibilna s pravilima o sadržaju aplikacije, korisnici će je moći pronaći i instalirati izravno iz svog preglednika.
Zašto je to važno

Ne radi se samo o tome da web aplikacije postanu ljepše. Riječ je o postavljanju novog standarda za aplikacije koje se mogu instalirati i koje svaka platforma podržava. To bi moglo značiti neke iznenađujuće događaje u bliskoj budućnosti.
Na primjer, kada se taj posao završi, Google može omogućiti da usluge kao što su Gmail i Google Kalendar funkcioniraju kao PWA. To znači da bi se pokrenuli kao aplikacije izvornog stila u sustavu Windows 10 i uvršteni u Windows Store. To bi uvelike pomoglo u rješavanju problema u aplikaciji Windows Store, budući da Google ne želi podržavati Microsoftovu Universal Windows Platform (UWP). Drugi programeri koji nisu željeli stvoriti zasebne UWP aplikacije odjednom će moći podržati Windows 10 s izvornim PWA-ovima.
Programeri bi imali jednostavniji način da svoje web-aplikacije rade na snažniji, integriraniji način na širokom rasponu uređaja, bez skakanja kroz obruče za pohranu aplikacija. Web-aplikacije koje rade posvuda moći će se bolje natjecati s izvornim aplikacijama koje rade na jednoj platformi. Tvrtka koja samo ima resurse da napravi jednu aplikaciju može napraviti PWA i podržati sve, umjesto izrade zasebnih aplikacija za iOS, Android, Windows i web.
Zbog toga što razvojni programeri web-aplikacija Manifest nude, pretraživači će moći pretraživati i pretraživati web i lako pronaći dostupne internetske pristupne domene. To će olakšati otkrivanje osoba osjetljivih na zdravlje, baš kao i web-stranice.
Na kojim platformama su podržane?

Progresivni web-programi već su neko vrijeme u razvoju, ali oni će napraviti veći skok u oči javnosti.
S novom verzijom sustava Windows 10 - ažuriranjem travnja 2018., pod kodnim nazivom Redstone 4, koji će biti objavljen 30. travnja - Microsoft omogućuje podršku za PWA. Kao i na drugim platformama, možete otići na web-mjesto PWA-a i instalirati ga putem Microsoft Edge-a. Međutim, Microsoft će uvrstiti i Progressive Web Apps u Store za jednostavnu instalaciju. Razvojni programeri mogu navesti svoje aplikacije u trgovini, ali Microsoft će također koristiti Bing kako bi pronašao dobre PWA na webu i automatski ih popisao. Oni će i dalje biti normalno smješteni na njihovoj web-lokaciji i ažurirani od strane razvojnog programera, ali Microsoft im olakšava pronalaženje i instaliranje. Nikada nećete morati otvarati Edge preglednik da biste pronašli, instalirali i pokrenuli PWA u sustavu Windows 10. To bi trebalo pomoći u rastavljanju Windows trgovine, ali izgleda kao loša vijest za Microsoftovu platformu za UWP aplikacije. Zašto bi mnogi programeri napravili UWP aplikaciju kada bi PWA bilo u redu i izvoditi na više operacijskih sustava?
Na Google Chromeu - bilo za Windows, Mac, Linux ili Chrome OS-PWA-e će se zamijeniti ukinuta platforma "Chrome Apps". Google kaže da bi podrška za instalaciju stolnih računala trebala stići "otprilike sredinom 2018.". Tada će ti PWA-i raditi s Chromeom na radnoj površini. Ta je značajka već testirana u nestabilnoj razvojnoj verziji preglednika Chrome pod nazivom Canary.
Na Androidu Google Chrome već podržava instalaciju PWA, kao i drugi mobilni preglednici kao što su Mozilla Firefox, Opera i preglednik Samsung. Google radi na tehnologiji pod nazivom WebAPK koja će omogućiti da se PWA-i pretvore u APK datoteke (datoteke aplikacija za Android) i instaliraju na uređaj, kao i druge aplikacije. Chromeov voditelj projekta nagovijestio je da se u Trgovinu Play mogu dodati i PWA.
Iako Apple nije bio vokalni zagovornik ili sudionik ovdje, sada dodaju PWA značajke i Safari pregledniku.
2018. trebala bi biti velika godina za PWA-e, posebno za Windows 10, gdje bi mogli pomoći Microsoftu da zatvori prazninu u aplikaciji i da ima više aplikacija u izvornom stilu.
Zasluge za sliku: Prabowo96




