Kako usporediti svoj web preglednik 4 Besplatni alati

Bilo da uspoređujemo Firefox s Chromeom ili testiramo prednosti brzina 64-bitnog preglednika u stvarnom svijetu, vidim mnogo komentara koji govore jedan preglednik osjeća brže. Kada ljudi uspoređuju web-preglednike, oni obično ne izvode rigorozna mjerila.
Umjesto povjerenja u vaše crijevo i brige o placebo efektu, koristite ove alate za usporedbu preglednika za usporedbu preglednika. Ako ste vidjeli novinske članke koji uspoređuju izvedbu web-preglednika, to je obično sve što rade - pokreću preglednike putem ovih testova i stvaraju lijepe grafikone.
Peacekeeper
Miročuvar je benchmark za preglednike koji su stvorili Futuremark, programeri popularnih 3DMark i PCMark alata za testiranje za PC igre i opće korištenje računala. Za razliku od drugih alata za benchmarkove preglednika, koji svaki dolazi iz određenog kampa u ratu preglednika, Miročuvar je stvorila neutralna treća strana, otuda i njeno ime.
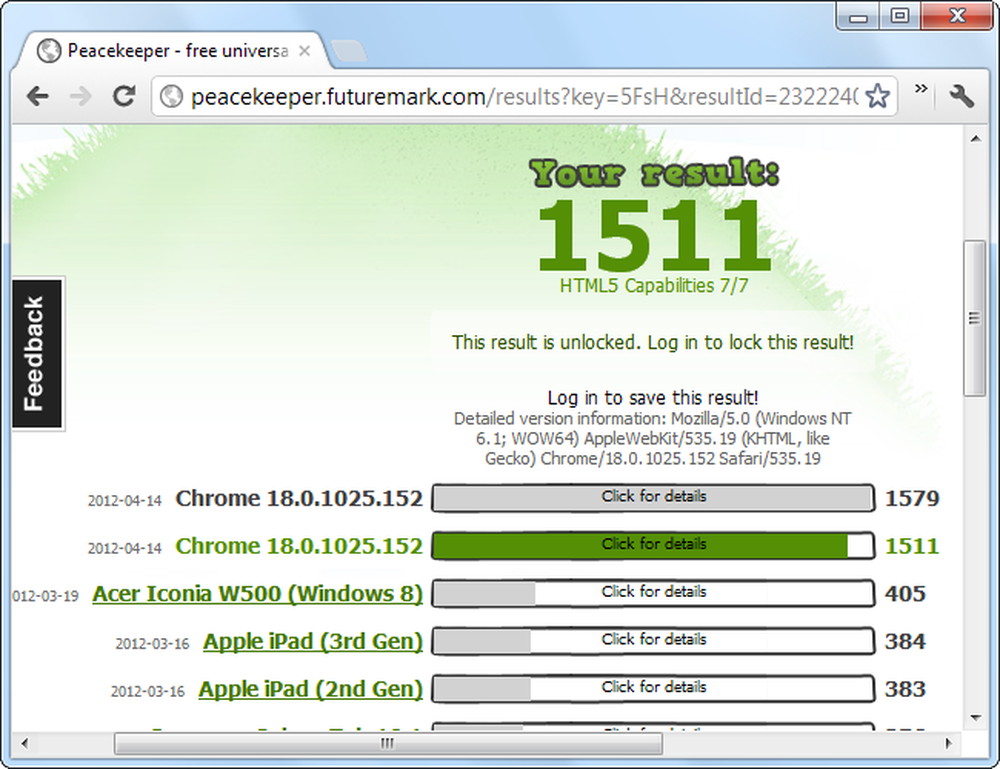
Sve što trebate učiniti je posjetiti web-lokaciju Miročuvara i kliknuti gumb "Testiraj svoj preglednik" na stranici da biste započeli. Možete usporediti bilo koju vrstu preglednika, uključujući i onaj koji radi na pametnom telefonu ili tabletu.

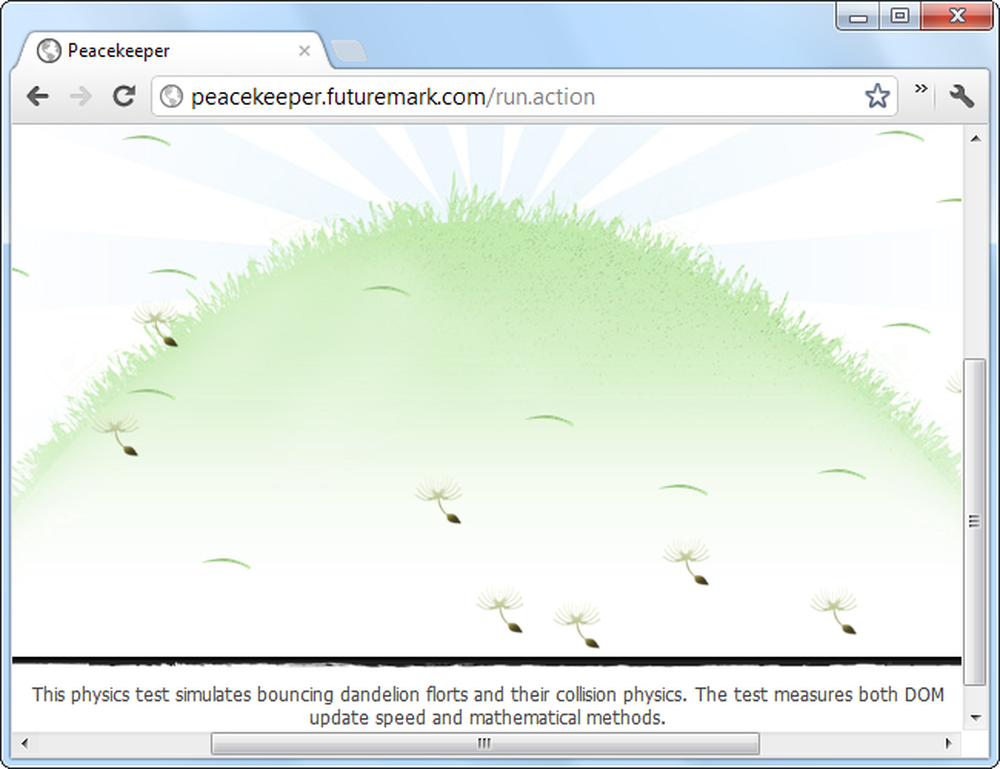
Mirotvorac vodi vaš preglednik putem JavaScript testa koji testira renderiranje, brzinu ažuriranja DOM-a, niti web-poslužitelja - što omogućuje JavaScript s više niti - i druge značajke.

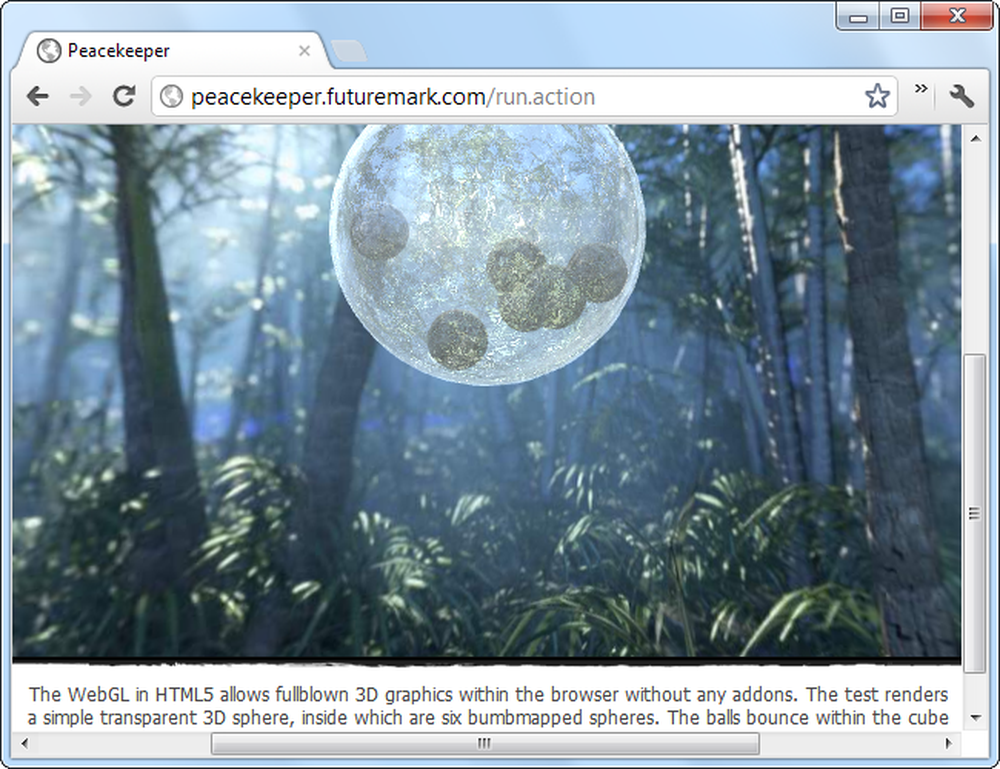
Miročuvar također testira za HTML5 značajke kao što je WebGL, za 3D grafiku temeljenu na pregledniku i HTML5 videozapis. To je alat koji je najviše usredotočen na potrošača i koji je ovdje uglađen, sa svojom grafikom, animacijama i videozapisima.

Testovi traju oko pet minuta. Nakon što završite, dobit ćete referentni broj koji možete usporediti s drugim uređajima. Ako uspoređujete različite preglednike na računalu, pokrenite test u svakom pregledniku i usporedite brojeve (bolje je!) Da biste vidjeli koji je zapravo brži.

sunspider
SunSpider je benchmark za preglednike koji je stvorio tim WebKit - WebKit je mehanizam za prikazivanje koji pokreće Google Chrome, Apple Safari, zadane preglednike za Android i iOS i druge. Pomaknite se do dna stranice i kliknite vezu "Pokreni SunSpider sada!" Da biste pokrenuli SunSpider.

Kao i druga mjerila preglednika ovdje, SunSpider nije "lijepa" kao Miročuvar - nećete pronaći nikakve animacije ili 3D grafiku.

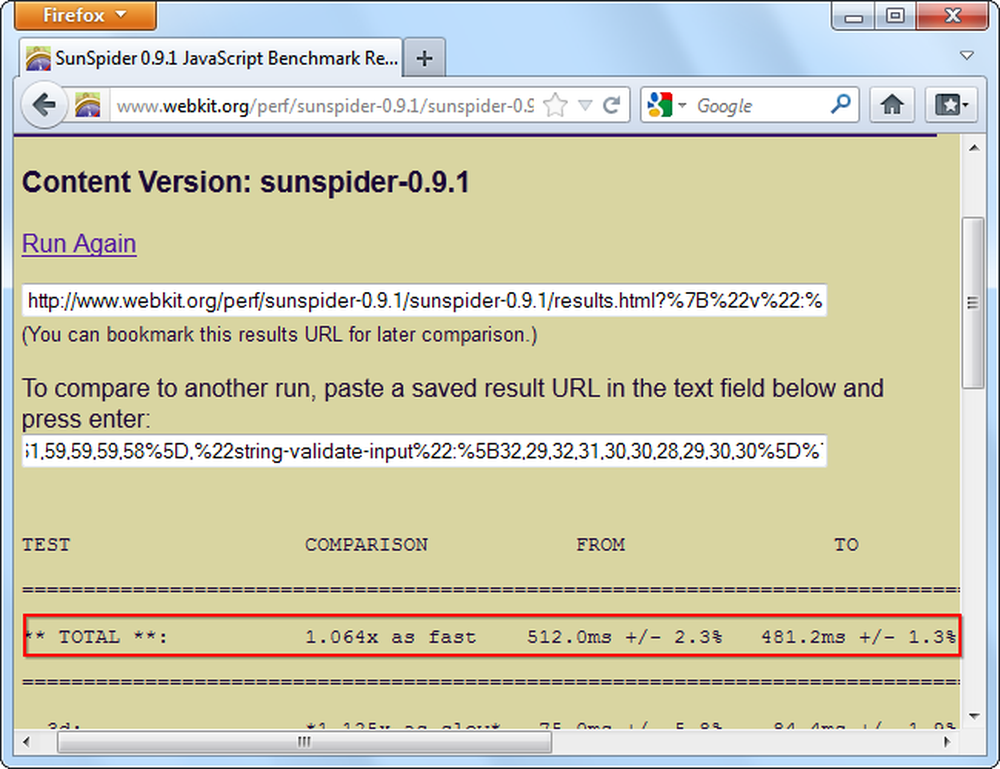
SunSpider neće vam pokazati nikakve proizvoljne brojeve bodova, samo količinu vremena koje je svaki benchmark morao pokrenuti (niže je bolje). Ako želite usporediti preglednike, morat ćete to učiniti sami, obavljanjem dva odvojena testa i lijepljenjem URL-a drugog rezultata testa u tekstualno polje.

Zanimljivo je da je moj (neznanstveni) uzorak testa otkrio da je Firefox 11 zapravo brži od Chromea 18. Ne bih očekivao rezultat, s obzirom da je ovaj benchmark došao iz kampa WebKit!

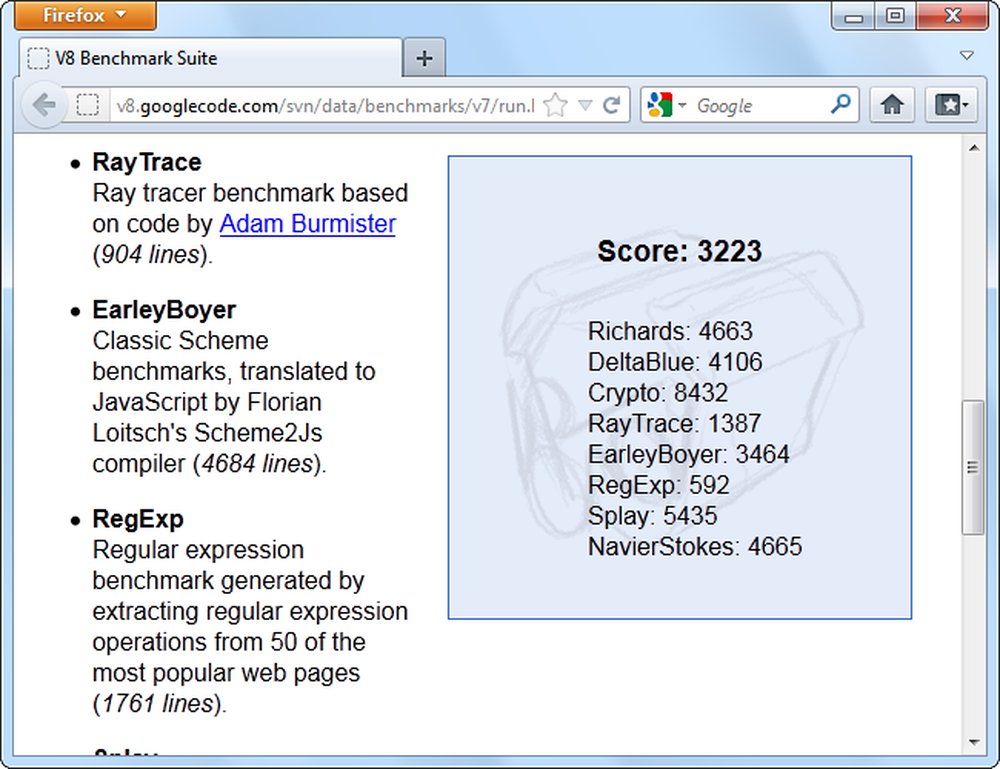
V8 Benchmark Suite
V8 Benchmark Suite koristi Google za podešavanje V8, JavaScript mehanizma koji se koristi u pregledniku Google Chrome. To je brzo mjerilo koje se pokreće čim učitate stranicu.

S obzirom na veze s Google Chromeom, bilo bi fer pitati se je li to najbolji način uspoređivanja performansi u različitim preglednicima. On daje rezultat - opet, veći je bolji.

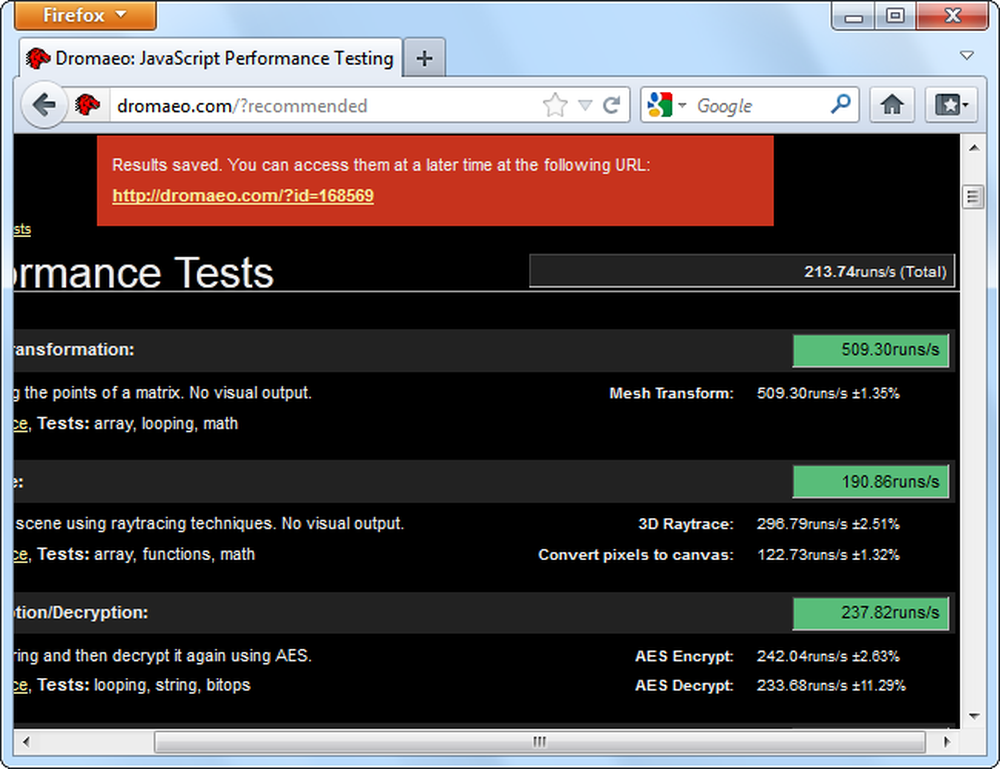
Dromaeo
Dromaeo je Mozilla-ino mjerilo. Koristi neke od vlastitih testova, kao i testove preuzete od SunSpider i V8. Test traje znatno duže nego drugi - oko petnaest minuta.

Vidjet ćete broj pokretanja u sekundi za svaki test. Još je bolje, naravno. Ne postoji jednostavan način uspoređivanja dva različita testa, ali možete označiti probno izvođenje i kasnije ga ponovno pregledati kako biste ručno usporedili rezultate.

Javite nam kako vam se mjerila uspoređuju - da li 64-bitni preglednik zapravo nudi bolje performanse na vašem sustavu? Umirem znati!